[P1] Giải ngố authentication: Basic Authentication
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Đây là phần 1 trong chuỗi các bài viết về authentication. Trong series này, mình sẽ làm rõ các phương pháp authentication phổ biến như Basic Authentication, JWT, Oauth 2.0,...
Hứa với các bạn rằng series này sẽ giúp các bạn hiểu rõ hơn về các phương pháp authentication, và cách sử dụng chúng trong các ứng dụng web. Tự tin phỏng vấn các kiểu luôn 🤝.
Mục tiêu của series là ngắn gọn, thực tế, và dễ hiểu nên mình bắt đầu luôn nhé.
🥇Tại sao cần phải authentication?
Mình nghĩ cái này ông nào cũng biết 😂, nhưng mình sẽ nói lại cho các bạn hiểu rõ hơn.
Authentication là quá trình xác thực người dùng. Nó giúp chúng ta biết được người dùng là ai, và có quyền truy cập vào các tài nguyên nào.
Ví dụ:
Bạn đang xây dựng một ứng dụng web, và bạn muốn cho phép người dùng đăng nhập vào ứng dụng của bạn. Bạn sẽ làm như thế nào?
Bạn sẽ lưu thông tin người dùng vào database, và khi người dùng đăng nhập, bạn sẽ kiểm tra thông tin đăng nhập của người dùng với thông tin trong database. Nếu thông tin đăng nhập đúng, bạn sẽ cho phép người dùng truy cập vào ứng dụng của bạn.
🥇Tôi từng nghe về Authorization, nó khác gì với Authentication?
Ví dụ ở trên là một ví dụ đơn giản về authentication.
Nhưng nếu bạn muốn cho phép người dùng truy cập vào các tài nguyên khác nhau, bạn sẽ làm như thế nào? Ví dụ, bạn muốn cho phép người dùng truy cập vào các bài viết của mình, nhưng không cho phép người dùng truy cập vào các bài viết của người khác. Bạn sẽ làm như thế nào?
Để giải quyết vấn đề này, chúng ta cần phải sử dụng Authorization.
Authorization là quá trình xác định người dùng có quyền truy cập vào tài nguyên nào. Nó giúp chúng ta biết được người dùng có quyền truy cập vào tài nguyên nào.
Thế thôi, có thể hiểu là Authorization là cấp độ cao hơn của Authentication. Phải xác thực người dùng trước, rồi mới xác định được người dùng có quyền truy cập vào tài nguyên nào.
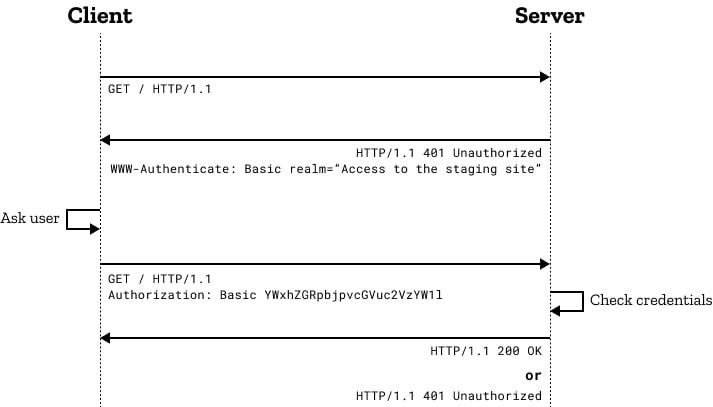
🥇Luồng hoạt động của authentication
Để hiểu rõ hơn về authentication, chúng ta cần phải hiểu luồng (flow) hoạt động của authentication.
Dù cho ngày nay có nhiều phương pháp authentication, nhưng luồng của chúng cơ bản vẫn giống nhau.
Ví dụ bạn muốn truy cập vào một trang web mà cần phải đăng nhập.
Bước 1: Client sẽ gửi một request lên server chứa thông tin định danh client là ai, cái này có thể là username/password, một đoạn mã nào đấy, hoặc là token, hoặc là một số thông tin khác.
Bước 2: Server sẽ kiểm tra thông tin định danh của client với thông tin trong database. Nếu thông tin định danh đúng, server sẽ trả về một dấu hiệu gì đó để cho client biết là đăng nhập thành công.
Bước 3: Client sẽ lưu lại dấu hiệu này, và gửi dấu hiệu này lên server mỗi khi client muốn truy cập vào các tài nguyên của server.
Bước 4: Server sẽ kiểm tra dấu hiệu, nếu hợp lệ, server sẽ trả về tài nguyên cần thiết.
Đơn giản đúng không nào? 😂
Bây giờ thì đi đến kỹ thuật authentication cổ xưa nhất là Basic Authentication.
🥇Basic Authentication
Basic Authentication được coi là phương pháp authentication đơn giản nhất cho một website.
Flow làm việc của nó rất dễ:
- Khi bạn truy cập website sử dụng cơ chế Basic Authentication, server sẽ kiểm tra
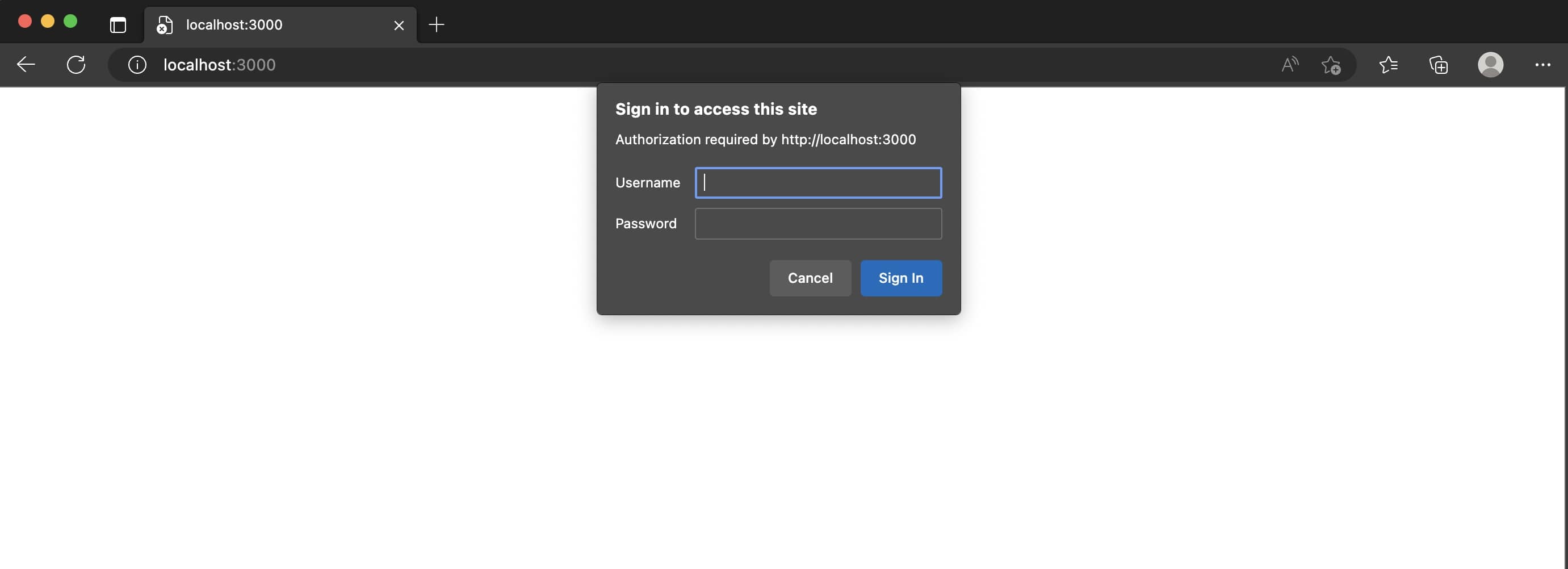
Authorizationtrong HTTP header. NếuAuthorizationkhông hợp lệ, server sẽ trả về một response vớiWWW-Authenticatenằm trong header. Cái này nó sẽ làm website bạn hiển thị popup yêu cầu bạn nhập username/password. - Bạn nhập username/password, bạn nhấn OK thì trình duyệt sẽ tiến hành mã hóa (encode) username/password thành một chuỗi base64 theo quy tắc
username:password, và gửi lên server thông qua HTTP headerAuthorization. - Server sẽ kiểm tra và giải mã
Authorizationtrong HTTP header. Nếu hợp lệ, server sẽ trả về thông tin website, nếu không hợp lệ, server sẽ trả về một popup yêu cầu bạn nhập lại username/password.

Nếu bạn vẫn chưa hiểu rõ, mình có code luôn cho bạn:
Đây là đoạn code NodeJs để tạo một server sử dụng Basic Authentication:
const express = require('express')
const app = express()
const port = 3000
// Hàm xác thực Basic Authentication
function authenticate(req, res, next) {
const authHeader = req.headers.authorization
console.log(authHeader) // Basic dXNlcm5hbWU6cGFzc3dvcmQ=
if (authHeader) {
// Giải mã chuỗi base64
const auth = Buffer.from(authHeader.split(' ')[1], 'base64').toString().split(':')
const username = auth[0]
const password = auth[1]
if (username === 'username' && password === 'password') {
return next()
}
}
// WWW-Authenticate sẽ giúp trình duyệt hiển thị popup đăng nhập
// Ở đây, Basic chỉ ra rằng máy chủ yêu cầu xác thực Basic Authentication.
// realm (optional) là một thuộc tính tùy chọn mô tả phạm vi bảo mật của tài nguyên được yêu cầu.
// Giá trị cái realm này chỉ để mô tả thôi, không có cũng được
res.setHeader('WWW-Authenticate', 'Basic realm="example"')
res.status(401).send('Authentication required')
}
// Sử dụng hàm xác thực cho tất cả các route
app.use(authenticate)
// Route chào mừng
app.get('/', (req, res) => {
res.send('Chào mừng bạn đến với ứng dụng Node.js sử dụng Basic Authentication!')
})
// Khởi chạy máy chủ
app.listen(port, () => {
console.log(`Máy chủ đang chạy tại http://localhost:${port}`)
})
Lúc này có thể bạn sẽ hỏi Vậy thì làm thế nào để tôi logout khỏi website?
Câu trả lời là khi bạn tắt hoàn toàn trình duyệt, lúc đó bạn mới logout ra.
🥇Ứng dụng của Basic Authentication
Mặc dù đây là phương pháp đơn giản, thô sơ, nhưng nó vẫn được sử dụng rất nhiều trong các ứng dụng web.
Ví dụ 1: Dự án website của bạn khi release thì có 2 môi trường là staging và production. Vì là môi trường staging, vẫn còn đang trong giai đoạn phát triển, nên bạn muốn chỉ cho những người trong nhóm phát triển truy cập vào website. Vậy thì bạn có thể sử dụng Basic Authentication để yêu cầu người dùng phải nhập username/password để truy cập vào website. Đỡ phải code thêm một chức năng đăng nhập phức tạp 😂.
Ví dụ 2: Bạn có trang quản lý với url là /admin. Bạn không muốn mấy thằng táy máy vô login liên tục trong form đăng nhập của bạn. Vậy nên bạn có thể sử dụng thêm 1 lớp Basic Authentication để yêu cầu người dùng phải nhập username/password để truy cập vào trang quản lý.
🥇Đánh giá ưu nhược điểm của Basic Authentication
🥈Ưu điểm
Đơn giản, dễ hiểu, dễ triển khai. Làm được trên Nginx hay Apache luôn cũng được, không cần can thiệp vào code backend.
🥈Nhược điểm
Không an toàn, vì username/password được mã hóa bằng Base64. Kẻ gian có thể đánh cắp đoạn mã base64 này thông qua việc bắt request (Tấn công Man-in-the-middle). Vậy nên cần phải sử dụng HTTPS để mã hóa giao tiếp giữa client và server.
Thiếu tính linh hoạt: Basic Authentication không hỗ trợ nhiều cấp độ xác thực, quản lý quyền truy cập, hay gia hạn/ thu hồi quyền truy cập. Điều này giới hạn khả năng mở rộng và kiểm soát truy cập trong các ứng dụng phức tạp.
Không thể logout khỏi website. Vì Basic Authentication chỉ yêu cầu người dùng nhập username/password khi truy cập vào website, nên khi bạn tắt trình duyệt, bạn mới logout ra.
Không thể sử dụng được cho các ứng dụng mobile. Vì Basic Authentication yêu cầu người dùng nhập username/password, nhưng trên các ứng dụng mobile thì không có giao diện để người dùng nhập username/password.
🥇Đón chờ phần kế tiếp
Vậy là trong bài viết này, chúng ta đã đi tìm hiểu về Authentication là gì, và cách thức hoạt động của Basic Authentication.
Hy vọng các bạn ủng hộ series này và chờ đón phần kế tiếp của mình nhé, dự kiến 1 tuần mình sẽ ra 2-3 bài 🤤
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








