[Hướng dẫn full] Deploy website Next.Js hoặc Node.Js lên VPS
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Bạn có đang tìm cách deploy website Next.js hoặc một server Node.Js?
Trong bài viết này, mình sẽ hướng dẫn các bạn deploy lên production website Next.js lên Vultr VPS. Với Node.Js thì tương tự 99.99% nhé (chắc khác mỗi 1 câu lệnh build code)
Chúng ta sẽ tiến hành tạo một VPS mới (máy chủ riêng ảo) với hệ điều hành Ubuntu, cấu hình server để có thể chạy được ứng dụng Node.js, cấu hình tên miền, sử dụng Nginx web server và setup mã hóa HTTPS/SSL cho website của bạn để nó có đường link là https://.
Trước khi bắt đầu hướng dẫn này, bạn cần có một ứng dụng Node.Js hoặc Next.Js chạy không lỗi ở máy tính của các bạn.
💡 Mẹo:
Với Next.js bạn cần build code các bạn ở local để chắc chắn rằng nó không có lỗi nào, đôi khi bạn chạy
yarn devkhông xuất hiện lỗi nhưngyarn buildthì lại có đấy!
Một khi bạn đã chuẩn bị xong rồi thì mình sẽ bắt đầu nhé.
Dưới đây là video full hướng dẫn deploy NextJs / NodeJs lên VPS 👇🏻
🥇Tạo một Vultr Server Instance
Trước hết chúng ta cần tạo một instance VPS, ở đây mình dùng dịch vụ VPS của Vultr nhé. Đăng ký gói 5$/tháng rẻ bèo à 🤣.
Để tạo được một VPS trên Vultr thì bạn cần 2 thứ:
- Một tài khoản Vultr
- Một thẻ Visa hoặc Master Card dùng để đăng ký và thanh toán
💡 Mẹo:
Nếu bạn chưa có tài khoản Vultr thì có thể đăng ký qua link giới thiệu của mình, bạn sẽ nhận miễn phí 100$ dùng cho 60 ngày, thoải mái vọc vạch luôn: https://www.vultr.com/?ref=9307237-8H
🥈Tạo một Instance mới trên Vultr
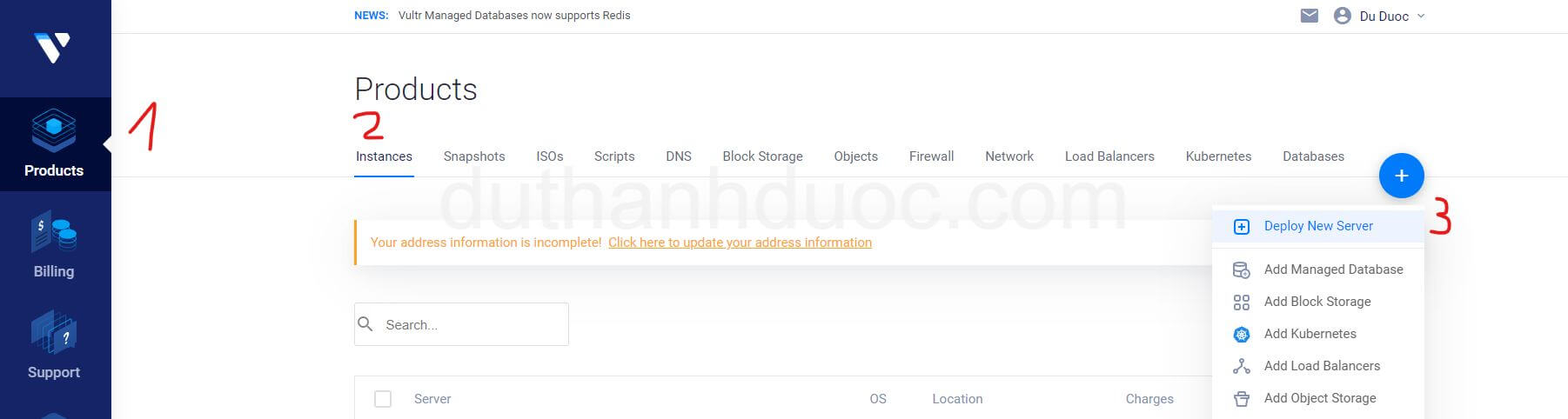
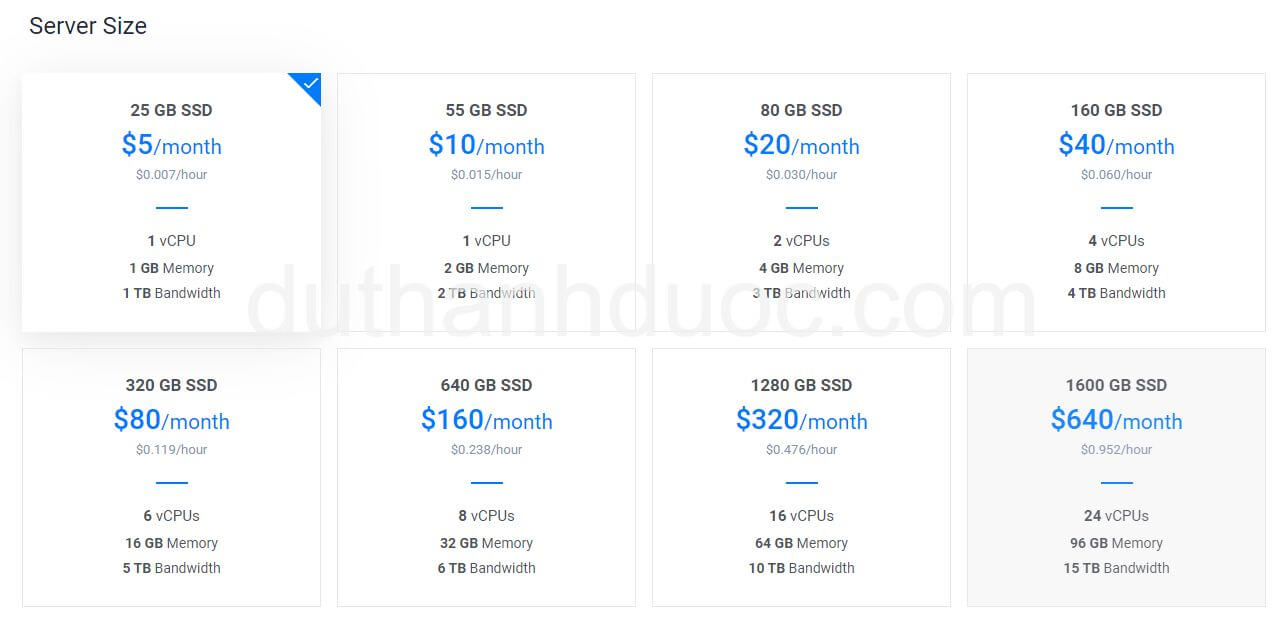
Sau khi đăng nhập thành công, Vào phần Product và click vào Deploy A New Server





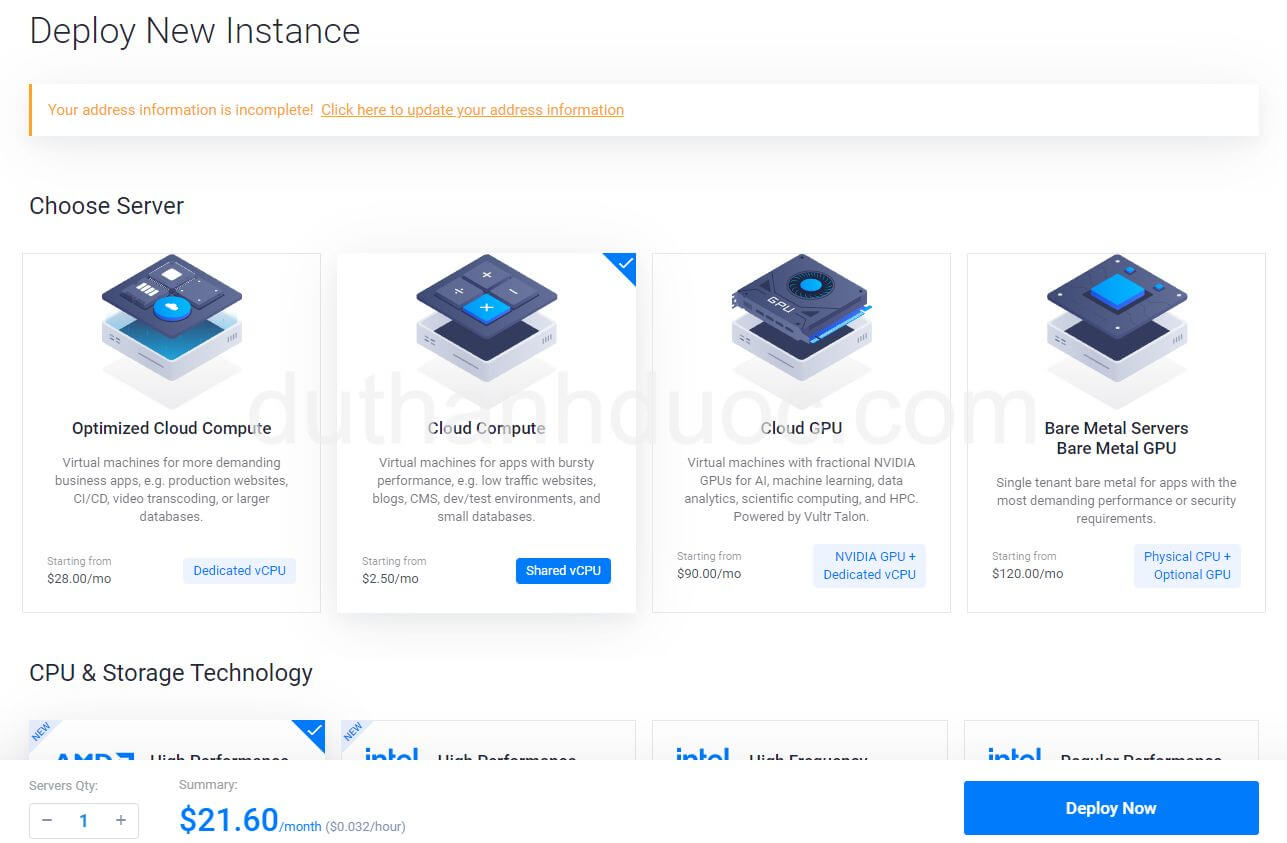
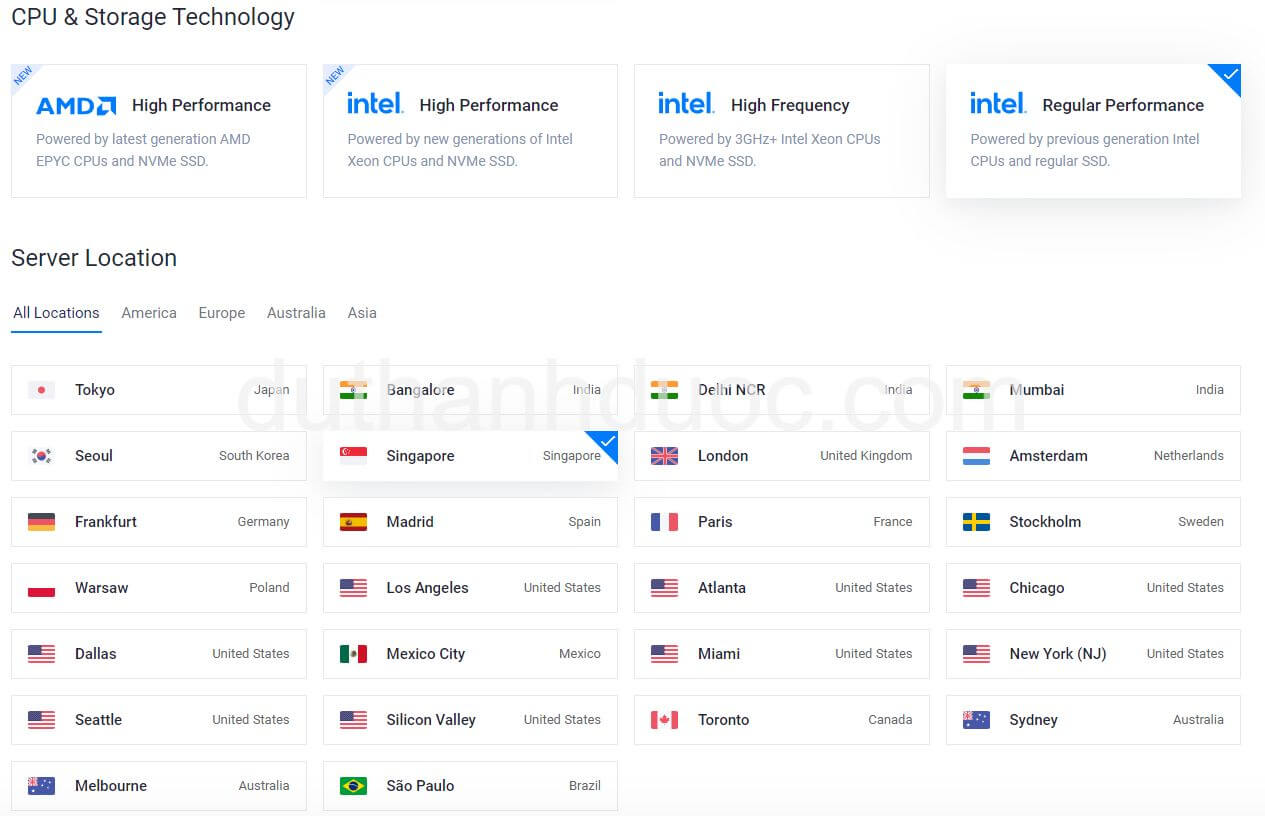
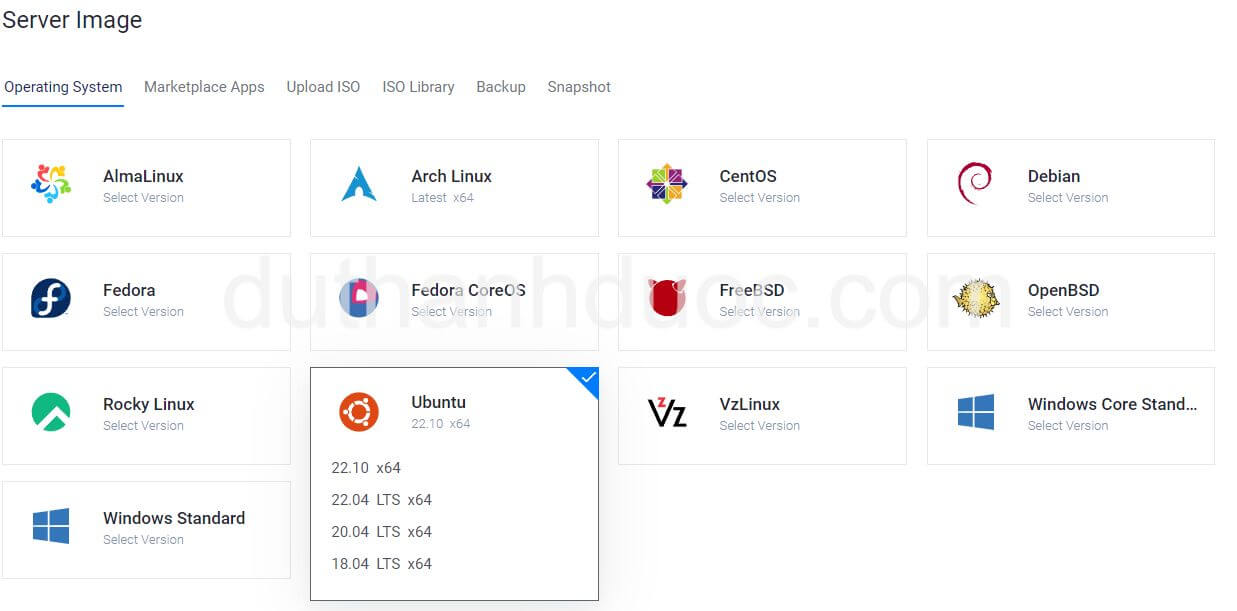
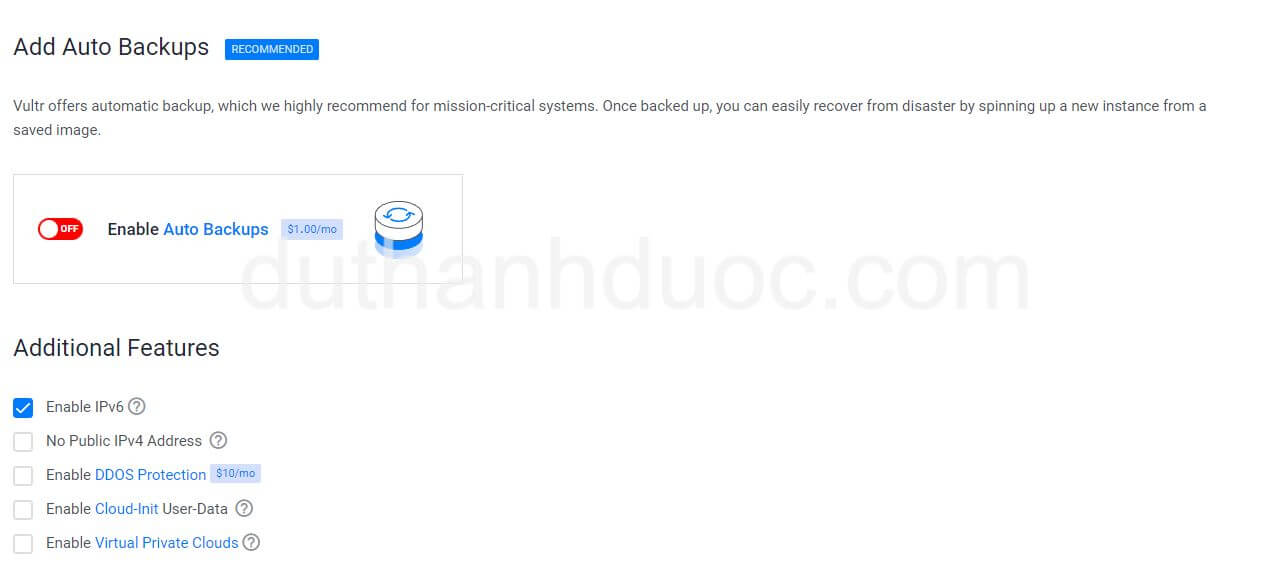
Tiếp theo là những cái dịch vụ add thêm, anh em nào muốn rẻ thì cứ chọn như mình.

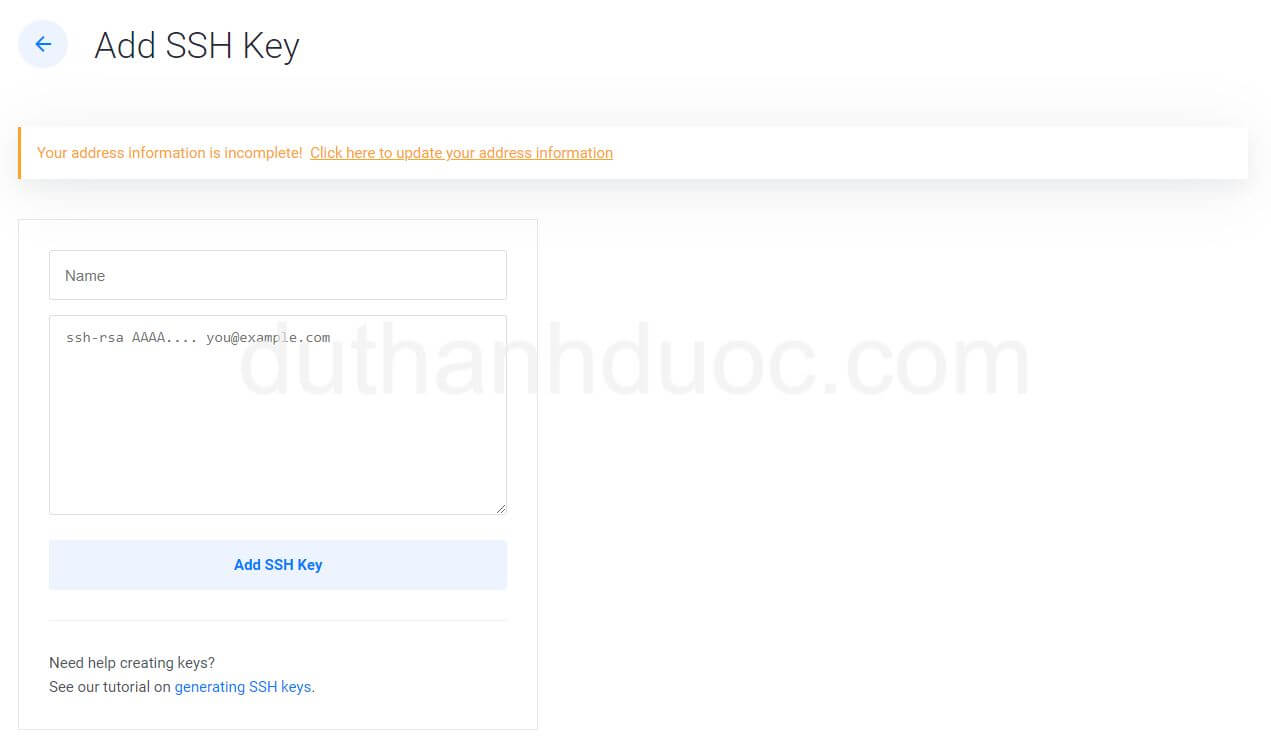
Tiếp theo anh em cần thêm SSH key của anh em vào Vultr Profile. Anh em click vào Add New để thêm một SSH Key vào nhé

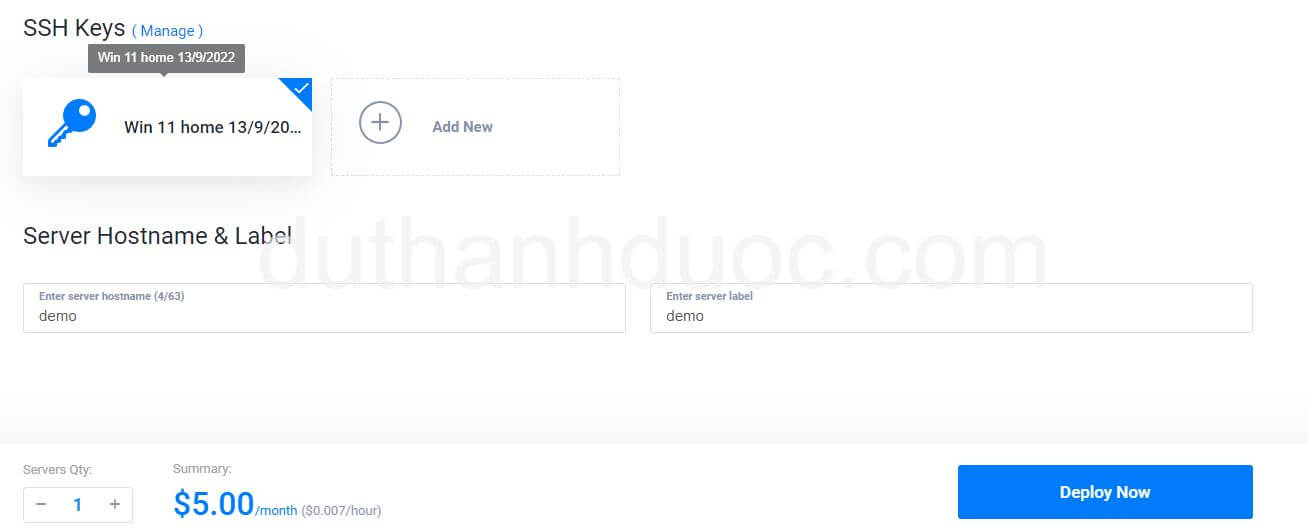
Nếu anh em đã có một SSH key ở máy tính rồi thì chỉ cần thêm cái public key của anh em vào đây là được. Sau khi thêm rồi back trở lại màn hình vừa rồi enter cái tên vps là được.
Mục đích của cái SSH key này là giúp server verify rằng chỉ có máy tính cá nhân của ae mới có thể truy cập được vào VPS instance này.

Nếu anh em chưa có SSH key ở máy tính cần tạo một SSH Key ở máy tính cá nhân, tham khảo bước dưới nhé.
Xong rồi nhấn chọn cái SSH Key vừa thêm vào & kiểm tra giá cả nhấn Deploy Now là được

🥈Tạo SSH key ở máy tính cá nhân
💡 Mẹo:
Nếu anh em đã có một SSH Key ở máy tính rồi thì không cần tạo mới, anh em có thể bỏ qua bước này
🥉Tạo SSH key
- Đầu tiên mở terminal lên
- Paste text bên dưới, thay thế email là địa chỉ email
your_email@example.comlà địa chỉ email của bạn (hoặc email đăng ký github của bạn cũng được)
ssh-keygen -t ed25519 -C "your_email@example.com"Điều này sẽ tạo một SSH key mới, sử dụng email đã được cung cấp như một nhãn trong SSH key (bạn có thể mở public key của SSH key lên sẽ thấy email trong đó)
Nó sẽ yêu cầu bạn nhập tên file để lưu, nếu bạn enter thì nó sẽ lấy tên file mặc định như trong dấu ().
Enter file in which to save the key (/c/Users/dutha/.ssh/id_ed25519):💡 Mẹo:
Nếu bạn chưa quen với ssh key thì mình khuyên bạn nên enter, đừng thay đổi tên file làm gì
💡 Mẹo:
Lưu ý là khi nhập tên file phải nhập đầy đủ đường dẫn lưu file tương tự như trong dấu
()nhé.
Tiếp theo nó sẽ yêu cầu bạn nhập passphrase (tương tự password thôi). Cá nhân mình thì không nhập, cứ Enter thôi vì khi nhập sau này mỗi khi làm việc với Git phải nhập passphrase khá mệt
Enter passphrase (empty for no passphrase):Enter same passphrase again:Sau khi tạo thành công thì nó sẽ sinh ra cho bạn 2 file là private key và public key theo đường dẫn mà bạn nhập tên file. File chứa public key sẽ có đuôi .pub phía sau.
Your identification has been saved in /c/Users/dutha/.ssh/id_duthanhduoc10
Your public key has been saved in /c/Users/dutha/.ssh/id_duthanhduoc10.pubĐể đọc nội dung public SSH key thì bạn chỉ có khá nhiều cách, bạn dùng cách nào dưới đây cũng được. Ví dụ file public key của mình bên trên là id_duthanhduoc10.pub
- Copy đường dẫn này
c:/Users/dutha/.ssh/id_duthanhduoc10.pubbỏ lên Chrome thì nó sẽ ra nội dung của public key - Dùng git bash gõ
cat /c/Users/dutha/.ssh/id_duthanhduoc10.pubnó sẽ ra public key - Hoặc tìm đến cái file đó trong thư mục và mở nó lên bằng Notepad, các bạn sẽ có được public key
Sau khi có public key rồi thì chỉ cần quay trở lại trang web đang làm dỡ lúc nãy, click vào Add New để thêm SSH Key vào.
🥉Tạo file config (chỉ làm khi bạn đặt tên file ssh khác tên file mặc định)
Trong trường hợp bạn thay đổi tên file thì bạn phải tạo một file config trong thư mục .ssh với nội dung như dưới đây thì github mới hiểu được.
cd vào thư mục .ssh
Tạo 1 file config trong thư mục .ssh của user duoc. Anh em thay thế chữ duoc thành username anh em nhé.
touch /c/Users/dutha/.ssh/configEdit file config vừa tạo
nano /c/Users/dutha/.ssh/configCopy đoạn code phía dưới vào, sửa ten_file_private_key_ssh thành tên file chứa private key ssh của bạn
#Default GitHub
Host github.com
HostName github.com
User git
IdentityFile ~/.ssh/ten_file_private_key_sshĐể lưu thì nhấn Ctrl X -> Y -> Enter
Thế là xong!
🥇Cấu hình vps server của bạn
Bây giờ bạn đã có một server mới toanh dựa trên những gì bạn đã lựa chọn.
Trong phần này, chúng ta sẽ truy cập server thông qua OpenSSH Client.
Tất nhiên anh em cũng có thể dùng Putty, tham khảo bài này để biết cách Kết nối đến một server sử dụng SSH key
🥈Truy cập đến server sử dụng root
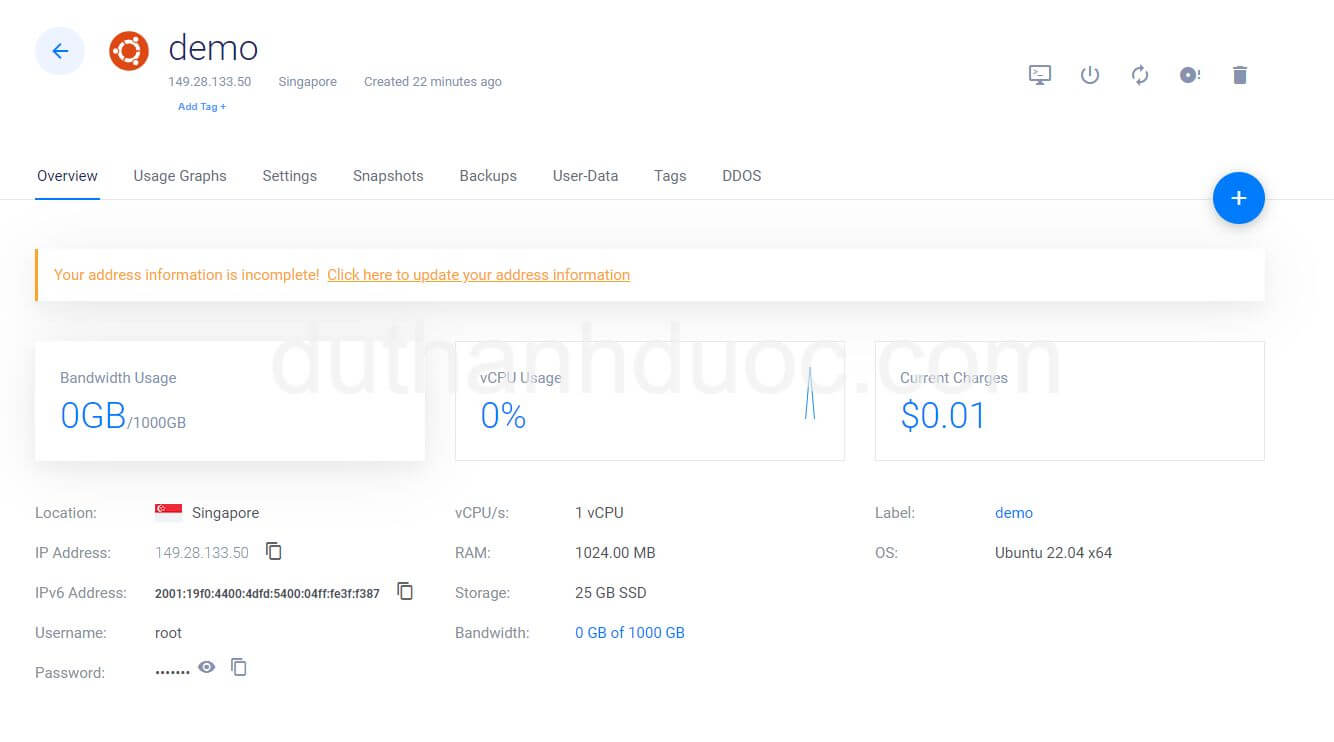
Sau khi tạo xong một instance VPS thì anh em sẽ có các thông tin như Username (root) và địa chỉ IP cũng như Password

Bây giờ để truy cập đến server thì anh em cần chuẩn bị cho mình 3 thứ
- Một terminal đã enable giao thức SSH. Gõ
ssh -Vnếu ra ra thông tin version thì có nghĩa là cài rồi. Nếu anh em Windows chưa cài thì cài Git SCM thì tự nó có. - Password của server
- IP server
OK, Bây giờ anh em mở terminal lên gõ câu lệnh bên dưới, thay thế ip_address là địa chỉ IP server của anh em.
ssh root@ip_addressNếu xuất hiện warning hay cảnh báo gì, cứ chấp thuận nó.
Nếu anh em dùng tên file mặc định lúc tạo ssh key ở máy cá nhân thì tự động nó sẽ vào luôn mà không cần nhập password. Nếu tạo một cái tên file khác thì dùng câu lệnh dưới đây, truyền cái đường dẫn đến file private key của anh em vào. Như thế này thì anh em sẽ không cần nhập password của root user nữa.
ssh -i /path/to/your/id_rsa root@ip_addressSau khi login thành công thì bây giờ anh em đã ở trong server Vultr rồi.
Root user trong môi trường Linux có quyền hạn rất rộng, vì nên bạn không nên dùng nó thường xuyên. Nhỡ đâu anh em thay đổi gì đó vô tình làm hại hệ điều hành là toang.
Do đó, ở bước tiếp theo chúng ta sẽ tạo một tài khoản thay thế để giới hạn quyền hành cho các tác vụ hằng ngày.
💡 Mẹo:
Nếu anh em gặp lỗi WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! thì chỉ cần chạy câu lệnh
ssh-keygen -R "ip_address"là được. Câu lệnh này sẽ xóa tất cả các key thuộc vềip_addresstrong file./ssh/known_hosts
🥈Tạo một user mới trên linux
Sau khi đã login như một root user rồi, bây giờ các bạn gõ câu lệnh bên dưới (thay thế duoc là username của các bạn)
adduser duocNó sẽ yêu cầu tạo password cho username này, anh em nhập vào và ghi nhớ nhé.
Một số câu hỏi tùy chọn còn lại anh em chỉ cần nhấn Enter để skip qua.
Bây giờ anh em đã có một tài khoản user mới với các quyền hạn thông thường. Nhưng đôi khi thì anh em sẽ bị yêu cầu quyền root khi thực hiện các tác vụ đặc biệt. Lúc này anh em chỉ cần thêm câu lệnh sudo trước mỗi dòng lệnh là được.
Để làm được điều này, chúng ta cần thêm người dùng mới tạo vào nhóm sudo trên vps
Tại root user, chạy câu lệnh bên dưới để add user của bạn vào sudo group (thay thế duoc với username của các bạn)
usermod -aG sudo duocBây giờ thì user của bạn có thể chạy các câu lệnh với quyền hạn root!
Các bạn có thể login VPS bằng username và password vừa tạo thay vì root user.
Hoặc cũng có thể chuyển qua lại giữa các user bằng câu lệnh dưới đây (thay thế duoc là username của các bạn), nếu nó yêu cầu nhập password thì các bạn enter password của user đích đến.
su - duoc🥈Thêm ssh key ở máy cá nhân vào user mới tạo trên VPS
Hiện tại thì chúng ta truy cập vào VPS với user root thì không cần nhập mật khẩu, nhưng với user mới tạo thì cần phải nhập. Điều này không cần thiết và cũng không an toàn. Chúng ta có thể truy cập không cần nhập mật khẩu tương tự với root.
Vậy nên chúng ta cần thêm ssh key vào user mới tạo, còn user root thì nó đã tự động được thêm lúc deploy VPS rồi.
🚀Cách 1 thì chúng ta công cụ ssh-copy-id (cái ssh-copy-id này đã cài sẵn trên git bash, các máy linux, mac workstation thì có thể cài theo hướng dẫn này)
Thay thế ~/.ssh/id_rsa.pub thành đường dẫn public key anh em, root@192.0.2.123 thành username và ip address tương ứng.
ssh-copy-id -i ~/.ssh/id_rsa.pub root@192.0.2.123🚀Cách 2 thì chúng ta làm thủ công
- SSH đến server với username vừa tạo
- Tạo thư mục
.sshtrong thư mục home của user vừa tạo:mkdir ~/.ssh - Tạo file
authorized_keystrong thư mục.ssh:sudo touch ~/.ssh/authorized_keys - Edit file
~/.ssh/authorized_keysvới cú pháp:sudo nano ~/.ssh/authorized_keys - Copy public key của anh em vào đây
- Lưu và thoát bằng cú pháp
Ctrl X->Y->Enter
🥈Cài đặt Node.Js lên VPS Ubuntu
Login hoặc chuyển sang user mới tạo nhé
su - duocCập nhật các package mới
sudo apt-get updateCập nhật các package đã cài trong máy
sudo apt-get upgradeCài đặt NVM để quản lý Node.Js version cho dễ. Bên dưới là câu lệnh cài NVM theo version hiện tại mình viết bài này, nếu anh em muốn cài theo version mới nhất thì click vào link này để lấy câu lệnh
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
Sau khi cài NVM xong nhưng anh em vẫn chưa dùng được đâu, anh em tắt terminal đi và login vào lại user mới tạo nhé.
Bây giờ thì anh em mới có thể dùng NVM được.
Tiếp theo anh em sẽ cài Node.Js
Tùy theo version Node.Js anh em chạy ở local, anh em nên cài đúng version để tránh trường hợp local chạy được nhưng deploy thì lại hẻo.
Nếu muốn cài phiên bản 21 thì
nvm install 21Còn nếu muốn cài phiên bản mới nhất thì
nvm install nodeSau khi cài Node.js xong thì để kiểm tra Node.Js version mấy chỉ cần
node -v🥈Cấu hình Git trên VPS
Để có thể kéo code về server thì anh em cần cấu hình git trên server, mỗi khi có cập nhật mới ở code thì chỉ cần truy cập vào server kéo code về, chạy lại các câu lệnh deploy là được.
💡 Mẹo:
Đây là bước cơ bản, sau này anh em sẽ có thể thiết kế các hệ thống CI CD tự động deploy. Chuyện đó để những bài khác nhé.
Bây giờ anh em thực hiện lại y hệt cái bước tạo SSH Keys ở máy tính cá nhân, chỉ khác là anh em tạo ở VPS.
Để ý cái vụ tên file nhé, anh em nào không rõ thì cứ để mặc định đi, vì sửa tên tầm bậy là phải tạo file config như bên trên đó.
ssh-keygen -t ed25519 -C "your_email@example.com"Tiếp theo cứ nhấn Enter Enter và cuối cùng là copy public key, (anh em thay cái duoc thành username và ten_ssh_file.pub thành tên file public key ssh của anh em)
cat /home/duoc/.ssh/ten_ssh_file.pubLấy được public key, anh em thêm public key vào phần Add SSH Key Github của anh em.
Sau khi add xong rồi thì anh em chỉ cần clone repo của anh em về VPS
git clone git@github.com:usernameGithub/tenRepo.gitSở dĩ chúng ta có thể dùng được câu lệnh git vì git được cài đặt sẵn trong VPS Ubuntu rồi.
🥈Deploy dự án Next.Js (hoặc Node.Js) trên Server VPS
Đầu tiên cần cd vào đúng đường dẫn vừa clone về
cd tenRepoCài yarn và pm2 global
💡 Mẹo:
Nếu dự án anh em không dùng yarn thì không cần cài cũng được
💡 Mẹo:
PM2 là một thư viện giúp quản lý tiến trình cho các ứng dụng Node.Js. Nó giúp ứng dụng Node.Js của anh em hoạt động mãi mãi, cho dù có reboot lại VPS thì nó sẽ mở lên lại ngay.
npm install yarn -g
npm install pm2 -gTiến hành cài đặt các package dự án
yarnNếu ứng dụng Next.Js thì anh em cần build, còn Node.Js thì tùy code anh em có cần build hay không nhé
Với Next.Js thì ta cần build dự án
yarn buildTiếp theo chạy dự án Next.Js hoặc Node.Js lên coi thử có lỗi gì không
yarn startLúc này nếu không lỗi thì anh em có thể truy cập đến website (hoặc API) của anh em qua địa chỉ IP và port rồi
Ví dụ IP của VPS mình là 45.12.123.123 và port Next.js mình là 3000 thì mình chỉ cần mở trình duyệt lên nhập URL 45.12.123.123:3000 vào là thấy
Chạy ổn rồi thì anh em tắt App đi nhé, nhấn Ctrl + C để tắt tiến trình
Bây giờ chúng ta sẽ tiến hành chạy Next.js với PM2, anh em phải chắc chắn rằng đã ở trong đường dẫn của app rồi nhé
Chạy câu lệnh bên dưới
- Thay thế
websitethành tên website của anh em - Vì câu lệnh run app mình là
yarn startnên mình để làyarn -- start, ví dụ nếu anh em dùngnpm deploythì sửa lại lànpm -- deploy
pm2 start --name=website yarn -- startCâu lệnh này sẽ khởi chạy ứng dụng Next.Js của anh em, sau đó hiển thị một cái bảng với name, process ID, status, CPU sử dụng,...
Muốn xem các tiến trình đang chạy bởi pm2 thì dùng
pm2 lsMỗi khi reboot VPS thì chúng ta muốn pm2 khởi chạy lại các tiến trình trước đó, để làm được điều này
pm2 save
pm2 startupNó sẽ in ra kết quả tương tự như dưới đây
[PM2] Init System found: systemd
[PM2] You have to run this command as root. Execute the following command:
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u duoc --hp /home/duocAnh em cần copy cái dòng cuối cùng và chạy, như vậy thì PM2 luôn luôn start mỗi khi server khởi động
Câu lệnh của bạn thì tương tự dưới đây
sudo env PATH=$PATH:/usr/bin /usr/lib/node_modules/pm2/bin/pm2 startup systemd -u duoc --hp /home/duocCái này sẽ tạo một đơn vị systemd giúp PM2 chạy trên user của bạn mỗi khi khởi động. Để kiểm tra trạng thái của đơn vị systemd mới tạo, sử dụng câu lệnh dưới.
Thay thế duoc thành username của anh em.
systemctl status pm2-duocCó thể nó sẽ in ra inactive, nhưng an tâm. Bây giờ hãy tiến hành reboot lại VPS và gõ lại systemctl status pm2-duoc để check xem nó có ra active không nhé.
Bây giờ thì web app Next.Js của anh em đã chạy trên port 3000 mãi mãi (nếu anh em để mặc định), cho đến khi nói PM2 ngừng
💡 Mẹo:
Để xem các tiến trình đang chạy trên PM2 thì gõ
pm2 ls
Trong tương lai, nếu có update code. Tất cả những gì anh em cần làm là thực hiện theo các bước dưới đây
- Push thay đổi code lên Github/Gitlab
- SSH vào Vultr Server thông qua terminal với username đã tạo
- cd vào folder dự án trên vps
- pull code về bằng câu lệnh
git pull - Cài đặt lại các package
yarn - Build Next.Js với
yarn build - Restart lại tiến trình PM2 với
pm2 restart website(thaywebsitethành tên website mà anh em đã tạo ở trên kia)
🔥 Câu lệnh redeploy rút gọn của mình khi login vào vps đúng với username là
cd Portfolio && git pull && yarn build && pm2 restart portfolioChỉ cần chạy 1 câu lệnh đó thôi là nó tự làm hết mọi thứ luôn, hoặc anh em có thể setup Github Action để nó tự deploy.
🥇Trỏ tên miền (domain) về VPS
Thường thì khi mua một tên miền thì nhà cung cấp tên miền đó sẽ cho anh em 2 thứ để setting
- DNS
- Record (bản ghi)
Và khi dùng 1 VPS thì cái instance đó cũng cho anh em 1 khu vực để setting DNS
Cái tên miền của anh em sẽ dựa vào cái DNS này để phân giải tên miền, anh em có thể chọn dùng của nhà cung cấp tên miền hoặc bên VPS
Cá nhân mình thì mình dùng bên nhà cung cấp tên miền nhé
🥈Trỏ tên miền chính về VPS
Bây giờ thì anh em chỉ cần vào phần chỉnh sửa bản ghi bên nhà cung cấp tên miền thêm 2 record sau
Tương ứng là Tên record (Host) - Type - Value - TTL
Nhớ sửa ip_vps_address thành địa chỉ IP VPS của anh em, example.com thành tên miền anh em.
- @ - A - ip_vps_address - 300
- www - CNAME - example.com - 300
💡 Mẹo:
Vì có A record nên sau khi tạo, đợi 1 phút sau hãy truy cập để tránh bị dính cache DNS. Nếu mà dính cache DNS thì anh em sẽ mất 24-48h mới có thể truy cập vào được 🥲
🥈Trỏ tên miền con về VPS
Trong trường hợp anh em dùng tên miền con (sub domain) dạng sub.example.com thì tạo 2 record type A như sau
- sub.example.com - A - ip_vps_address - 300
- www.sub.example.com - A - ip_vps_address - 300
Những setting Nginx và Cerbot ở phía dưới anh em đổi lại thành tên miền con tương ứng nhé.
🥇Cài và cấu hình Nginx
🥈Cài đặt Nginx
sudo apt-get update && sudo apt-get install nginx🥈Cấu hình tường lửa (firewall)
Nginx đăng ký trong ubuntu như một dịch vụ ufw (tường lửa đơn giản). Chúng ta cần cấu hình lại một tí để truy cập đến Nginx dễ dàng hơn.
Để liệt kê các cấu hình app mà ufw biết thì chỉ cần gõ
sudo ufw app listCác bạn sẽ nhận được danh sách profile dưới đây
Available applications:
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSHCó 3 loại profile có sẵn cho Nginx
- Nginx Full: mở port
80(phổ biến, traffic web không được mã hóa) và port443(mã hóa traffic TLS/SSL) - Nginx HTTP: Chỉ mở port
80(phổ biến, traffic web không được mã hóa) - Nginx HTTPS: Chỉ mở port
443(mã hóa traffic TLS/SSL)
Tất nhiên bây giờ ai mà dùng giao thức http nữa, chuyển sang https hết rồi. Vậy nên anh em mở full hết cho mình.
sudo ufw allow 'Nginx Full'Để kiểm tra thay đổi thì gõ
sudo ufw statusAnh em sẽ thấy Nginx Full được list ra ở output
Nếu nó ra inactive nghĩa là tường lửa đã bị tắt, chúng ta nên bật tường lửa lên và chỉ nên mở một số port mà chúng ta dùng thôi nhé.
Trong bài viết này là mình sẽ mở Nginx Full và ssh, vì nếu không mở ssh thì anh em không ssh vào server được.
# Mở port 22 (ssh), Nginx Full mở rồi không cần mở lại
sudo ufw allow ssh
# Bật tường lửa, nhưng cái này chỉ bật trong phiên làm việc hiện tại thôi, reboot là nó tự tắt
sudo ufw enable
# Kiểm tra trạng thái tường lửa
sudo ufw status
# Yêu cầu tường lửa lên mỗi khi khởi động lại server
sudo systemctl enable ufwTrong trường hợp anh em lỡ chọn Nginx HTTP mà giờ muốn xóa thì chỉ cần chạy
sudo ufw delete allow 'Nginx HTTP'🥈Test Nginx Web Server
Để chắc chắn rằng service Nginx đang được chạy, chỉ cần chạy câu lệnh
systemctl status nginxNó sẽ ra output kiểu như thế này, nếu anh em thấy chữ active (running) nghĩa là thành công rồi đó
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Mon 2016-04-18 16:14:00 EDT; 4min 2s ago
Main PID: 12857 (nginx)
CGroup: /system.slice/nginx.service
├─12857 nginx: master process /usr/sbin/nginx -g daemon on; master_process on
└─12858 nginx: worker processBây giờ anh em gõ địa chỉ IP server lên url trình duyệt (http://ip_address), nó sẽ ra cái trang chào mừng của Nginx dạng Welcome to nginx!
🥈Cấu hình Nginx làm Reverse Proxy
Bây giờ thì ứng dụng web của chúng ta đang chạy và lắng nghe trên localhost:3000, nhưng không thể để người dùng truy cập thông qua cái port 3000 hay qua địa chỉ IP của VPS được.
Vậy nên chúng ta cần sử dụng Nginx để làm cho mọi người truy cập web app chúng ta thông qua một domain.
Để làm được điều này thì chúng ta cần sử dụng Nginx như một reverse proxy
Trên các hệ thống Debian (ví dụ như Ubuntu), các file cấu hình Nginx server được lưu trữ trong thư mục /etc/nginx/sites-available và được kích hoạt thông qua thư mục /etc/nginx/sites-enabled
Vậy nên chúng ta cần tạo một file cấu hình trong thư mục /etc/nginx/sites-available
Đầu tiên cần di chuyển vào thư mục /etc/nginx/sites-available
cd /etc/nginx/sites-availableSau đó, tạo một file cấu hình trong này (cần dùng sudo để thực hiện những thay đổi trong đây)
Với example.com là tên file, thường thì mình sẽ để tên file là domain của mình để dễ quản lý.
sudo touch example.comMở file và edit bằng nano
sudo nano example.comThêm đoạn code phía dưới vào, anh em paste vào rồi sửa cho nhanh.
Sửa
example.comthành domain của anh em nhéSửa
http://localhost:3000thành đúng port của anh em nhé
server {
listen 80;
listen [::]:80;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name example.com www.example.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}Lưu và thoát bằng cách nhấn tổ hợp Ctrl X -> Y -> Enter
Bây giờ chúng ta cần kích hoạt cái file vừa tạo thông qua thư mục /sites-enabled, chỉ cần chạy câu lệnh dưới đây
Hãy chắc chắn rằng đã thay example.com bằng tên file mà anh em vừa tạo
sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/File cấu hình của anh em đã được liên kết đến thư mục /sites-enabled
Để tránh vấn đề hash bucket memory trong tương lai khi chúng ta thêm app, chúng ta cần tinh chỉnh một dòng trong file /etc/nginx/nginx.conf
Mở nó lên bằng nano
sudo nano /etc/nginx/nginx.confTrong file đó, tìm cái dòng comment là # server_names_hash_bucket_size 64; và xóa cái ký tự # để mở comment cho nó.
Cuối cùng ta có như thế này
http {
. . .
server_names_hash_bucket_size 64;
. . .
}Lưu và đóng file.
Tiếp theo chúng ta sử dụng câu lệnh nginx -t để kiểm tra lỗi cú pháp trong những file cấu hình đã được tạo hoặc edit:
sudo nginx -tNếu không có vấn đề gì, restart Nginx để enable những thay đổi vừa rồi.
sudo systemctl restart nginx🥇Cấu hình mã hóa HTTPS/SSL
Tiếp theo chúng ta sẽ sử dụng dịch vụ Let's Encrypt và phần mềm Certbot để lấy và cài đặt chứng chỉ SSL miễn phí cho tên miền chúng ta.
Let's Encrypt là một Certificate Authority (CA) - Cơ quan cấp chứng chỉ, chúng ta có thể dễ dàng lấy chứng chỉ SSL miễn phí để kích hoạt mã hóa HTTPS trên web server. Điều này thực hiện đơn giản thông qua phần mềm Cerbot.
Ok, bắt đầu thôi.
🥈Cài Certbot và lấy chứng chỉ SSL
Hướng dẫn mình lấy từ đây thôi
1.Cài Snapd
sudo apt update
sudo apt install snapd2.Nếu trước đó đã cài Certbot, hãy gỡ nó đi (nếu VPS mới toanh hoặc không biết gì thì bỏ qua bước này)
sudo apt-get remove certbot3.Cài Certbot
sudo snap install --classic certbot4.Chuẩn bị cerbot command
sudo ln -s /snap/bin/certbot /usr/bin/certbot5.Cài và lấy chứng chỉ
sudo certbot --nginx💡 Mẹo:
Hãy chắc chắn với mình rằng bạn đã trỏ tên miền về VPS thành công nhé, nếu chưa thì sẽ bị lỗi đấy!
Bởi vì đây là lần đầu bạn chạy Cerbot trên server này, nó sẽ yêu cầu bạn enter địa chỉ email và yêu cầu bạn đồng ý điều khoản.
Sau đó, Certbot sẽ giao tiếp với server của Let's Encrypt để verify domain của bạn.
Nếu thành công, Certbot sẽ hỏi bạn muốn cấu hình HTTPS như thế nào.
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Enter email address (used for urgent renewal and security notices)
(Enter 'c' to cancel): duthanhduoc@gmail.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.3-September-21-2022.pdf. You must
agree in order to register with the ACME server. Do you agree?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: y
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let's Encrypt project and the non-profit organization that
develops Certbot? We'd like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: y
Account registered.
Which names would you like to activate HTTPS for?
We recommend selecting either all domains, or all domains in a VirtualHost/server block.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: edu.duthanhduoc.com
2: api.edu.duthanhduoc.com
3: www.api.edu.duthanhduoc.com
4: www.edu.duthanhduoc.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate numbers separated by commas and/or spaces, or leave input
blank to select all options shown (Enter 'c' to cancel):
Requesting a certificate for edu.duthanhduoc.com and 3 more domains
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/edu.duthanhduoc.com/fullchain.pem
Key is saved at: /etc/letsencrypt/live/edu.duthanhduoc.com/privkey.pem
This certificate expires on 2024-03-17.
These files will be updated when the certificate renews.
Certbot has set up a scheduled task to automatically renew this certificate in the background.
Deploying certificate
Successfully deployed certificate for edu.duthanhduoc.com to /etc/nginx/sites-enabled/edu.duthanhduoc.com
Successfully deployed certificate for api.edu.duthanhduoc.com to /etc/nginx/sites-enabled/api.edu.duthanhduoc.com
Successfully deployed certificate for www.api.edu.duthanhduoc.com to /etc/nginx/sites-enabled/api.edu.duthanhduoc.com
Successfully deployed certificate for www.edu.duthanhduoc.com to /etc/nginx/sites-enabled/edu.duthanhduoc.com
Congratulations! You have successfully enabled HTTPS on https://edu.duthanhduoc.com, https://api.edu.duthanhduoc.com, https://www.api.edu.duthanhduoc.com, and https://www.edu.duthanhduoc.com
We were unable to subscribe you the EFF mailing list because your e-mail address appears to be invalid. You can try again later by visiting https://act.eff.org.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
If you like Certbot, please consider supporting our work by:
* Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
* Donating to EFF: https://eff.org/donate-le
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Nếu in ra Successfully là thành công rồi.
Chứng chỉ của anh em đã được tải về và cài đặt. Bây giờ thử vào website với url bắt đầu bằng https:// sẽ thấy thành quả.
Cuối cùng là chúng ta sẽ kiểm tra xem tiến trình tự động làm mới chứng chỉ.
Các chứng chỉ của Let's Encrypt's chỉ có hiệu lực 90 ngày. Vậy nên chúng ta cần tự động lấy lại khi nó hết hạn.
Package Cerbot mà chúng ta đã cài sẽ giải quyết vấn đề này bằng cách chạy câu lệnh certbot renew 2 lần 1 ngày thông qua một bộ hẹn giờ systemd. Tính năng này sẽ được cung cấp bởi một script đặt trong /etc/cron.d. Task này sẽ chạy 2 lần / 1 ngày và sẽ làm mới bất cứ chứng chỉ nào mà sẽ hết hạn trong 30 ngày tới.
Để test tiến trình làm mới tự động, anh em có thể chạy câu lệnh dưới
sudo certbot renew --dry-runNếu không thấy bất cứ lỗi gì tức là thành công.
Khi cần, Certbot sẽ làm mới chứng chỉ và reload Nginx để nhận các thay đổi. Nếu quá trình gia hạn tự động không thành công, Let's Encrypt sẽ gửi một thông báo đến email bạn đã chỉ định, cảnh báo bạn khi chứng chỉ của bạn sắp hết hạn.
Bây giờ thì website Next.js (hoặc Node.Js) đã được deploy thành công.
🥇Kích hoạt HTTP2 trong Nginx
HTTP/2 là phiên bản kế thừa của HTTP/1.x và cung cấp nhiều ưu điểm như xử lý song song, full multiplex, nén header và thậm chí là cả server push. Điều quan trọng là thiết lập HTTP2 trong NGINX để cải thiện tốc độ và hiệu suất trang web.
Trước khi kích hoạt thì cần đảm bảo rằng
- Bạn đang sử dụng Nginx 1.9.5 hoặc hơn. Có thể kiểm tra version bằng câu lệnh
nginx -v - Bạn đã kích hoạt HTTPS/SSL.
Đầu tiên cần mở file cấu hình Nginx. Thay thế example.com thành tên file cấu hình của bạn
sudo nano /etc/nginx/sites-enabled/example.comNếu đã kích hoạt SSL trong Nginx rồi thì sẽ có cái dòng này
listen 443 ssl;Thêm cái http2 ở phía cuối trước cái dấu ; để thành như thế này
listen 443 ssl http2;Cuối cùng thì nó sẽ có dạng như thế này
server {
listen 443 ssl http2;
ssl_certificate ...
ssl_certificate_key ...
}Kiểm tra lại file cấu hình có đúng không
sudo nginx -tRestart lại Nginx Server
sudo systemctl restart nginxĐể test HTTP2 thì vào keycnd
🥇Tóm lại
Cuối cùng thành chúng ta đã hoàn thành việc triển khai ứng dụng Next.Js (hoặc Node.Js) lên môi trường Internet với một custom domain, mã hóa HTTPS/SSL, và Nginx reverse proxy trên một VPS của Vultr. AE cũng biết cách cập nhật lại website nếu có thay đổi gì trong tương lai.
Cảm ơn anh em đã đọc đến đây, chúc ae thành công 🚀
🥇Tham khảo
Cảm ơn tài liệu tham khảo từ 💓
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








