Khởi tạo Amazon EC2 và trỏ domain với Elastic IP và Route53
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Chào mọi người, hôm này chúng ta sẽ cùng tìm hiểu về cách tạo EC2 instance và trỏ domain một cách nhanh chóng nhất.
Trước hết Amazon Ec2 Instance là một máy tính ảo của Amazon, nó tương tự VPS vậy đó. Ok đơn giản vậy thôi, chúng ta bắt đầu nhé.
🥇Khởi tạo một Amazon Ec2 Instance
Bạn cần một tài khoản Amazon Web Service đã liên kết thẻ visa hoặc master card ( Nếu chưa đăng ký bạn có thể đăng ký miễn phí, amazon có chương trình miễn phí 1 năm dùng các dịch vụ của amazon).
🥈Tạo Instance
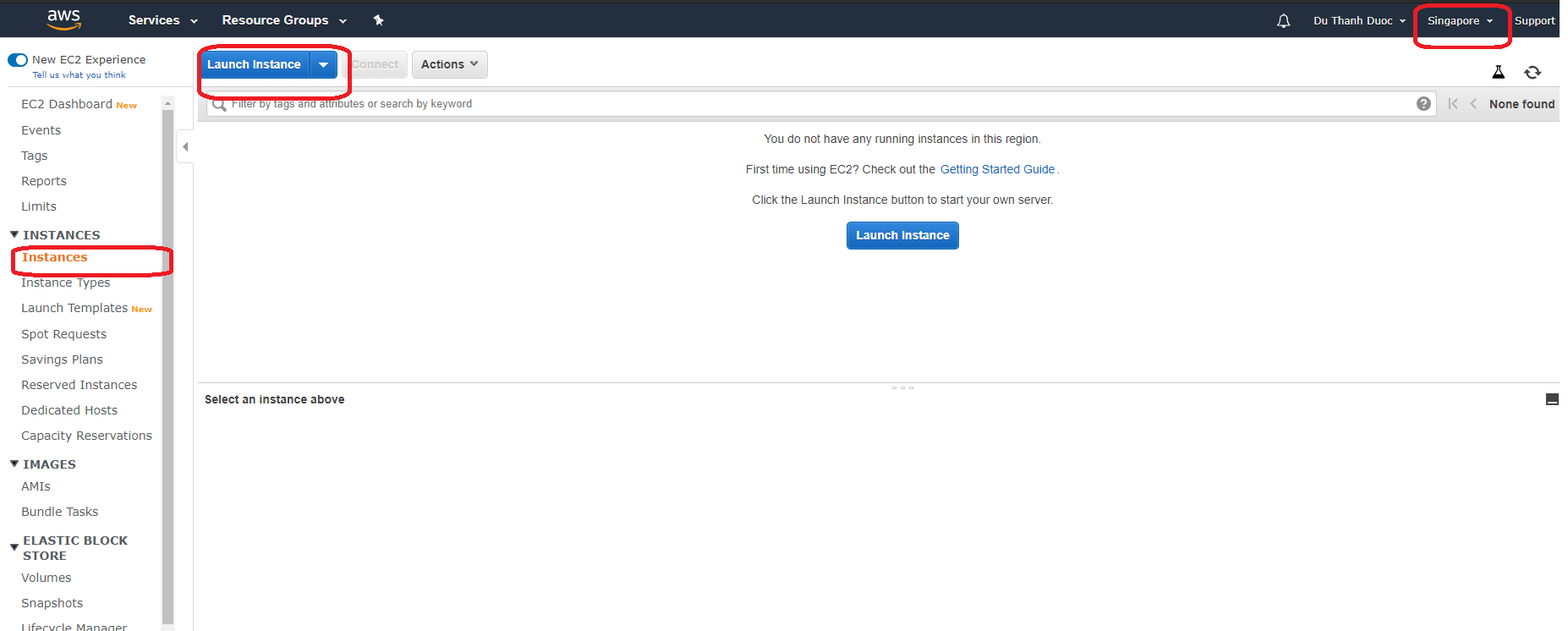
Các bạn chọn Ec2 trong mục service của amazon nhé.
Các bạn để ý mục region thì có nhiều region khác nhau, và gói free tier của AWS sẽ chỉ được chọn một số region quy định, ở đây mình chọn Singapore cho gần.

Tiếp theo mình chọn Launch Instance.
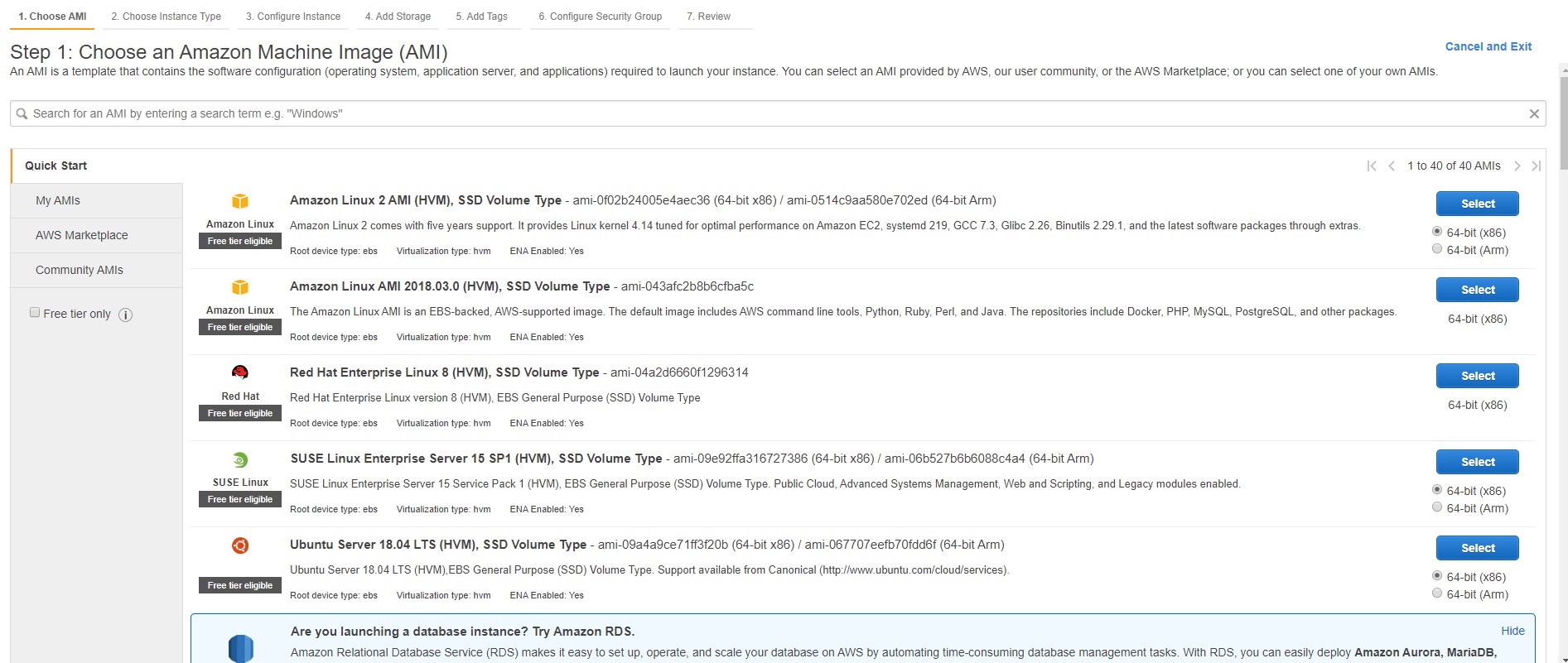
Tiếp theo chúng ta chọn các hệ điều hành cho EC2, mình chọn Amazon Linux 2 AMI và nhấn Select

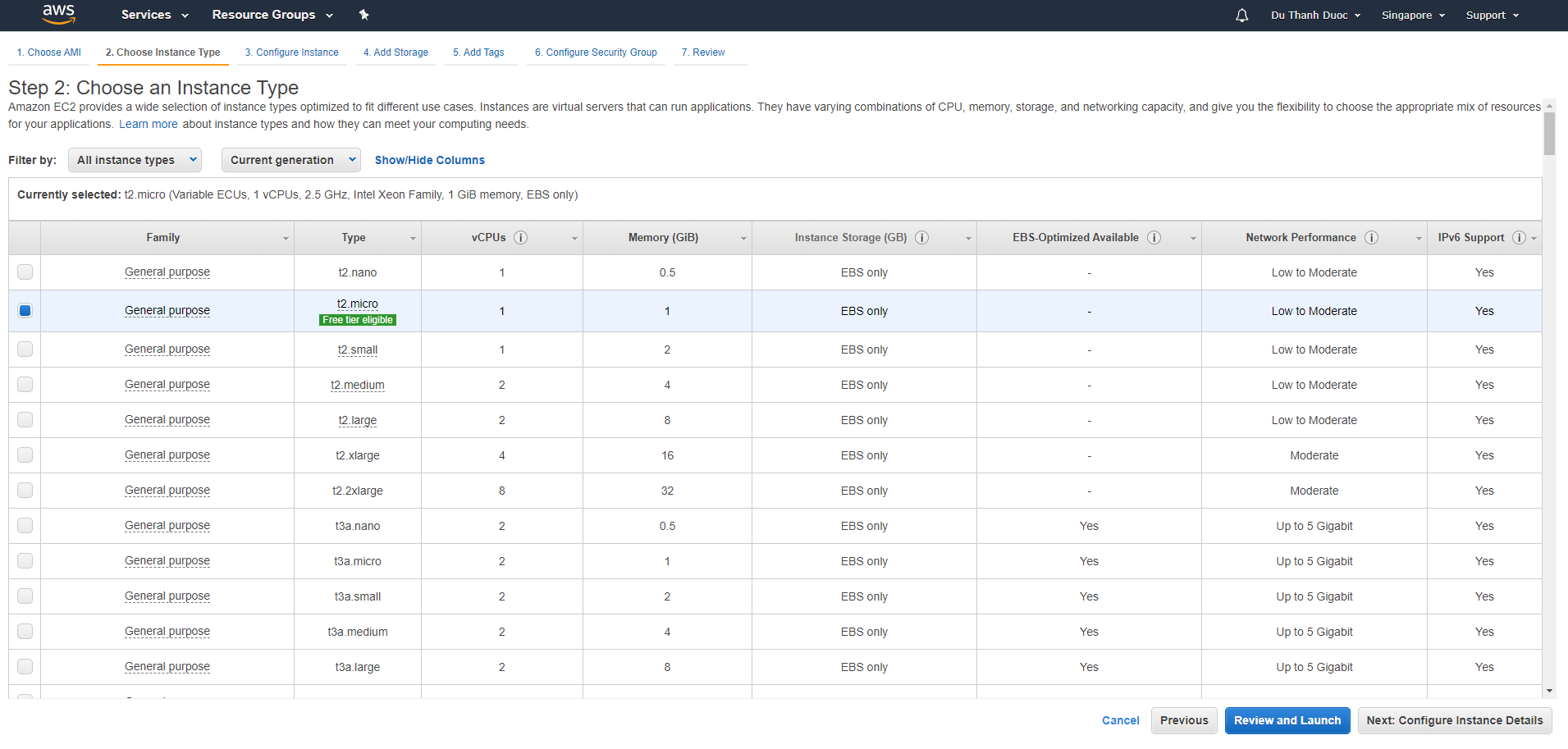
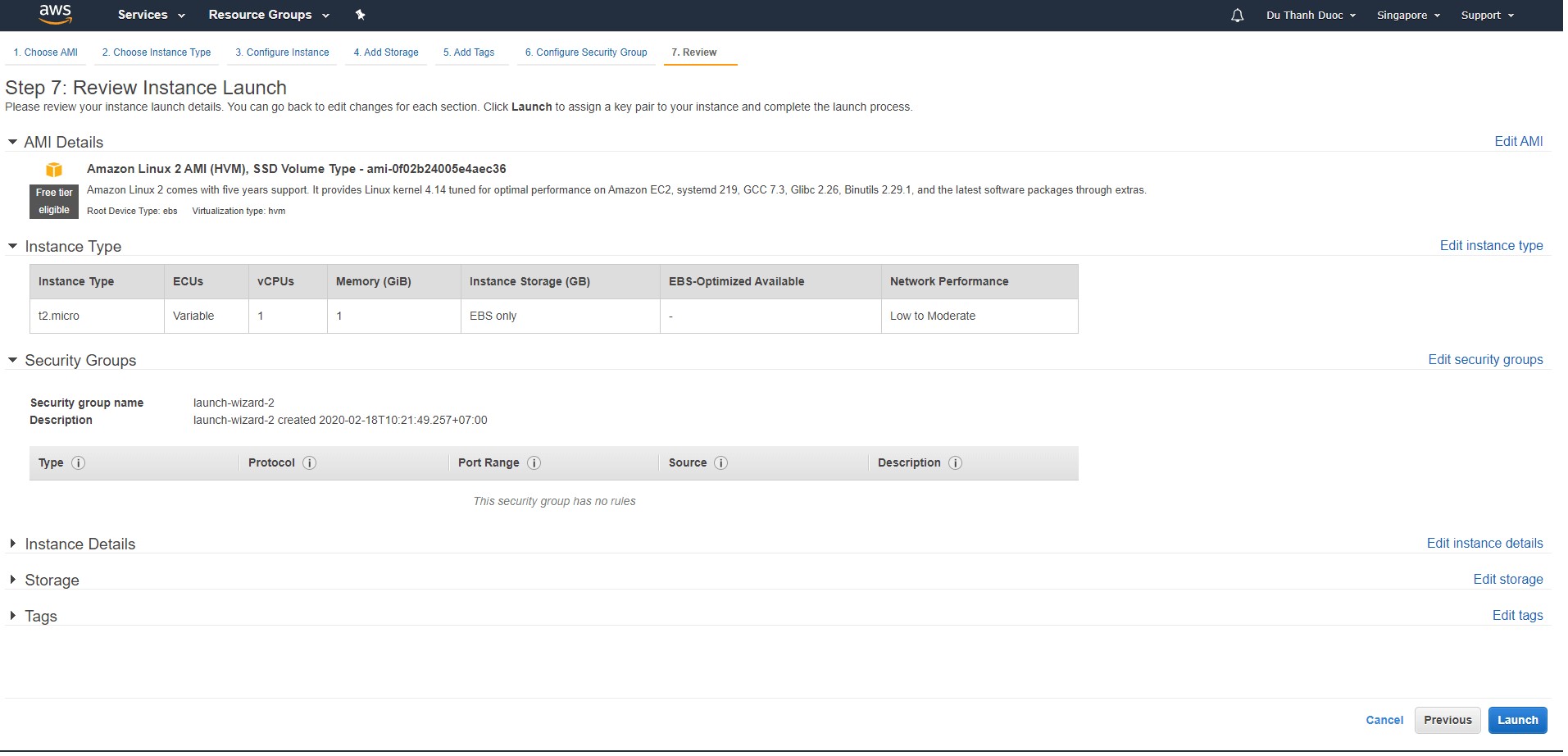
Chọn tiếp Review and Launch

Nhấn Launch

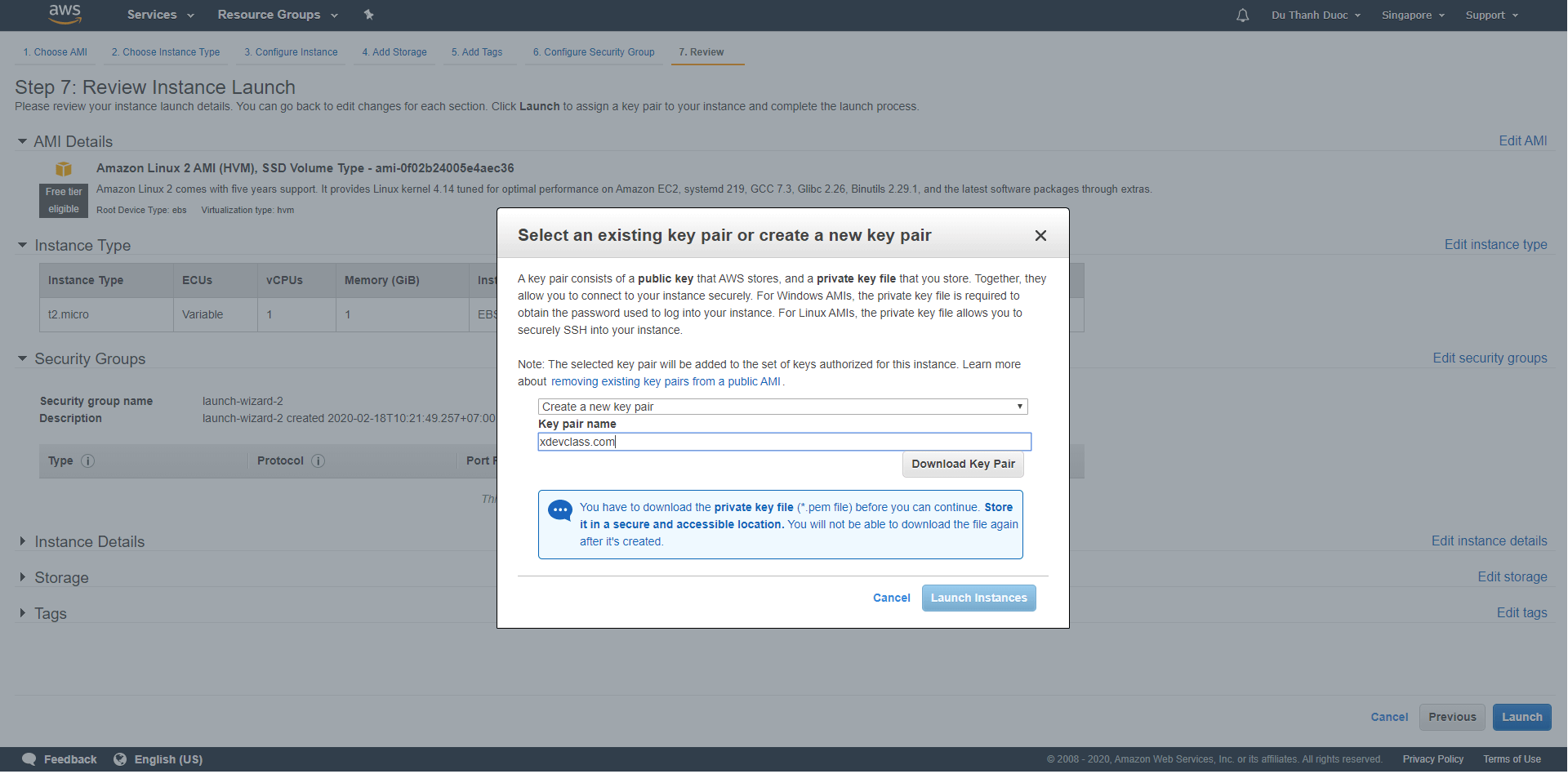
Ở Step này thì bạn sẽ chọn Creat a new pair và nhập tên của file key. Nhấn Download key pair. Bạn sẽ download về máy tính 1 file .pem, file này dùng để truy cập vào Ec2 của bạn, vì thế hãy lưu trữ file này cẩn thận. Tiếp theo chúng ta nhấn Launch Instances


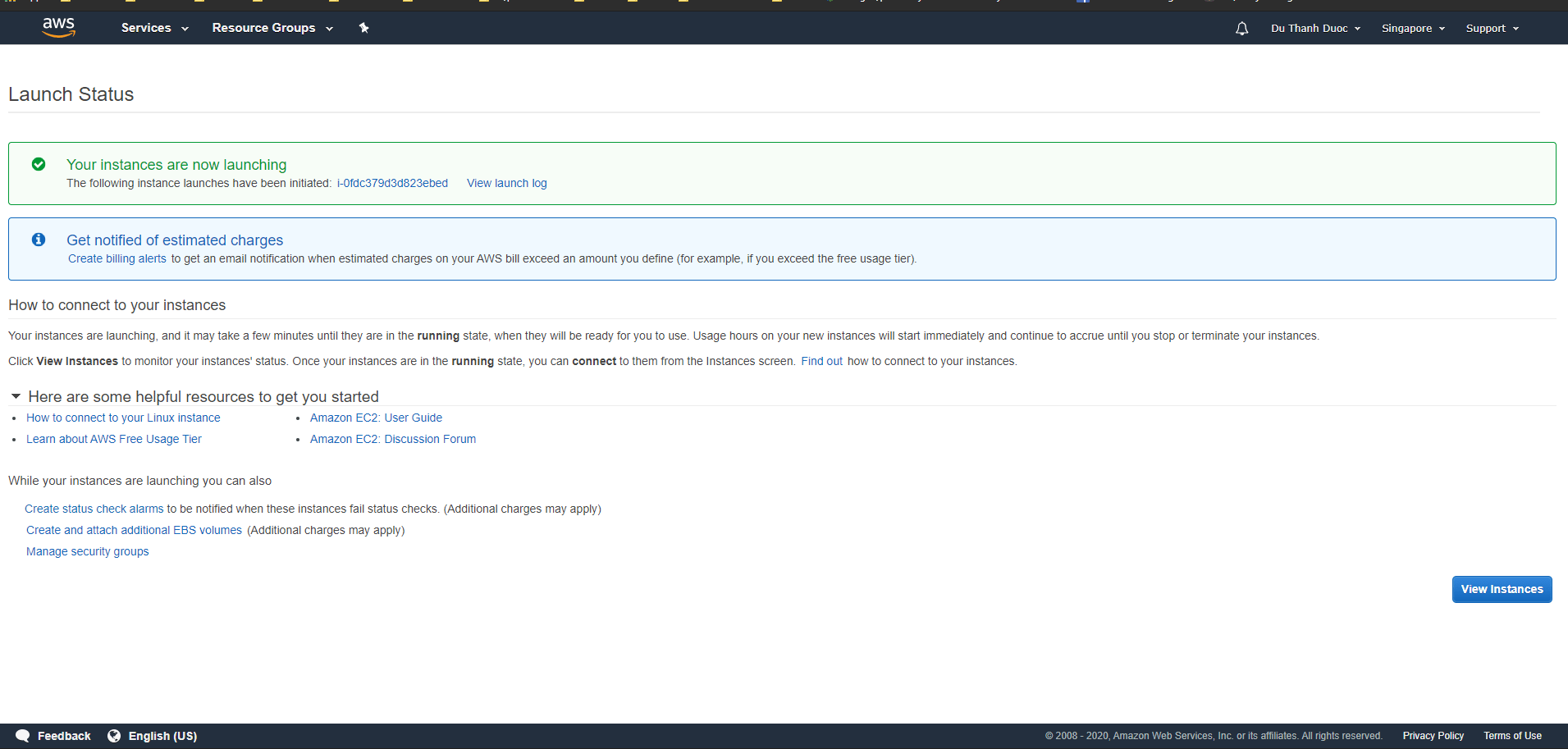
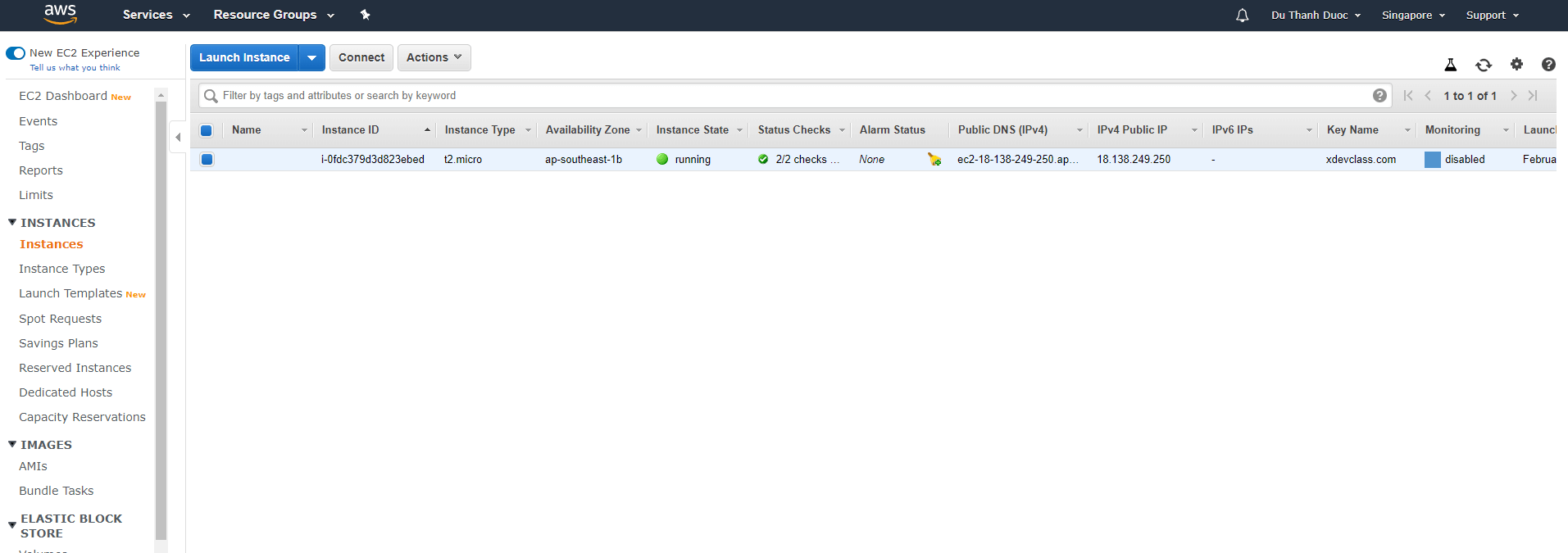
Và thế là chúng ta đã tạo một Ec2 thành công. Các bạn có thể Edit lại name cho dễ nhìn bằng cách nhấn vào ô name, để biết cách truy cập chúng ta chọn instance vừa tạo và nhấn vào Connect

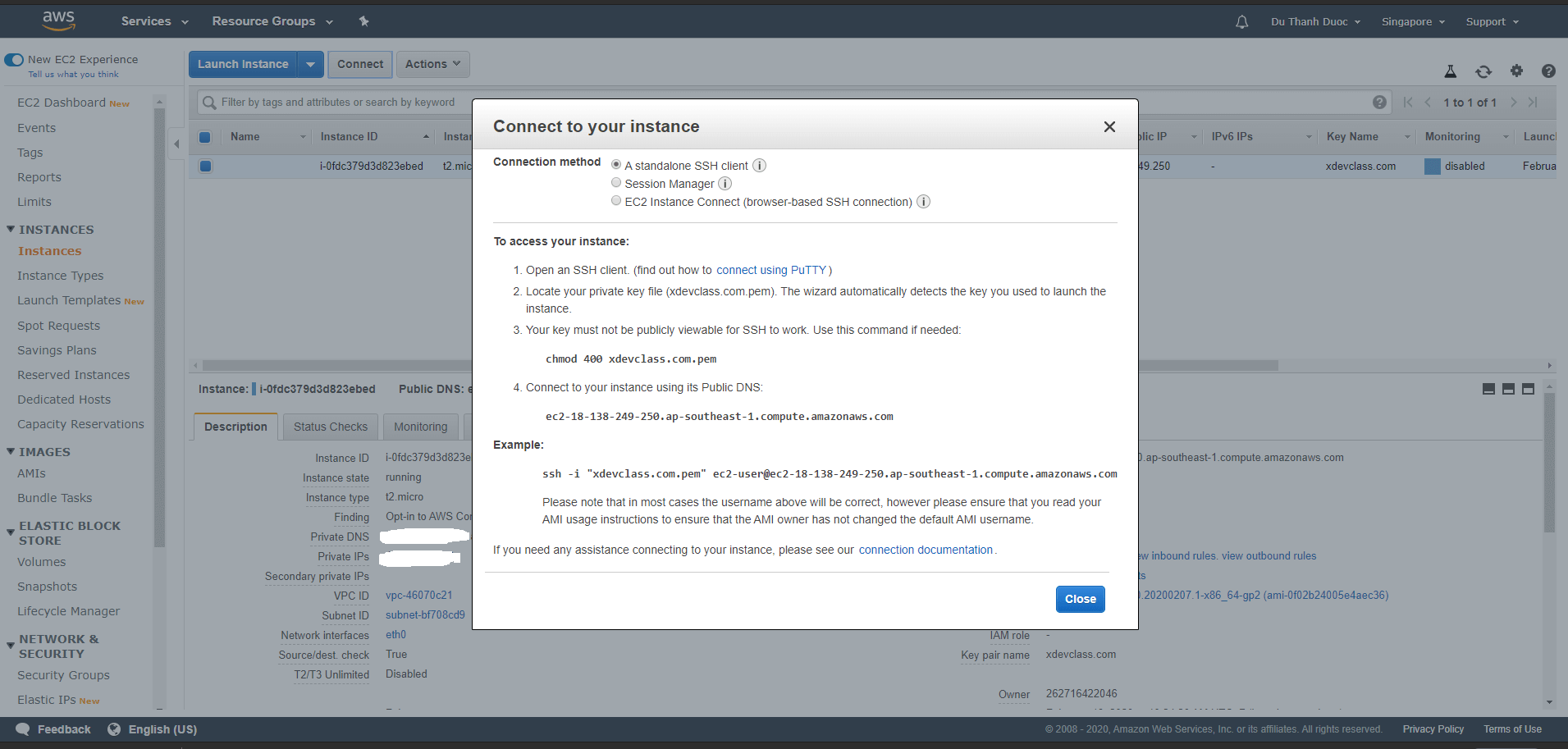
Ở đây, chúng ta sẽ nhìn thấy các lệnh để truy cập vào Ec2 Instance. Các bạn có thể dùng SSH terminal để truy cập, chẳng hạn như git bash.

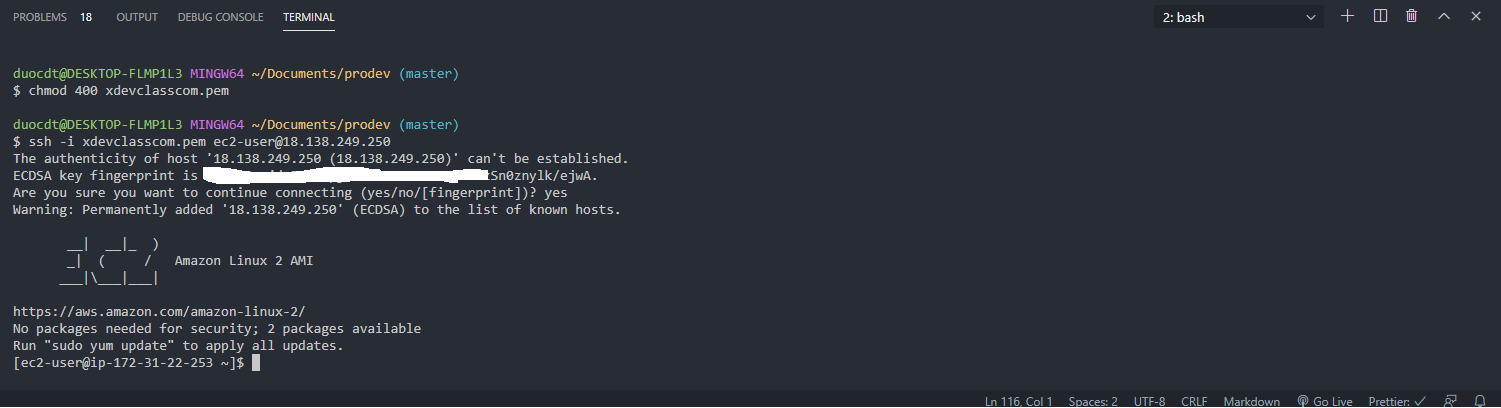
Truy cập vào instance EC2 Mở một SSH Terminal lên ( Git bash chẳng hạn), vào cùng thư mục với file .pem
chmod 400 Tên_file.pem
ssh -i Tên_file.pem ec2-user@ipv4_public_của_instance
Nếu có hỏi thì gõ yes .Vậy là xong, chúng ta đã tạo và truy cập thành công Ec2
🥇Trỏ domain cho AWS EC2 với Elastic Ip và Route 53
Các bạn cần chuẩn bị một domain đã được đăng ký, ở đây mình dùng bên godaddy
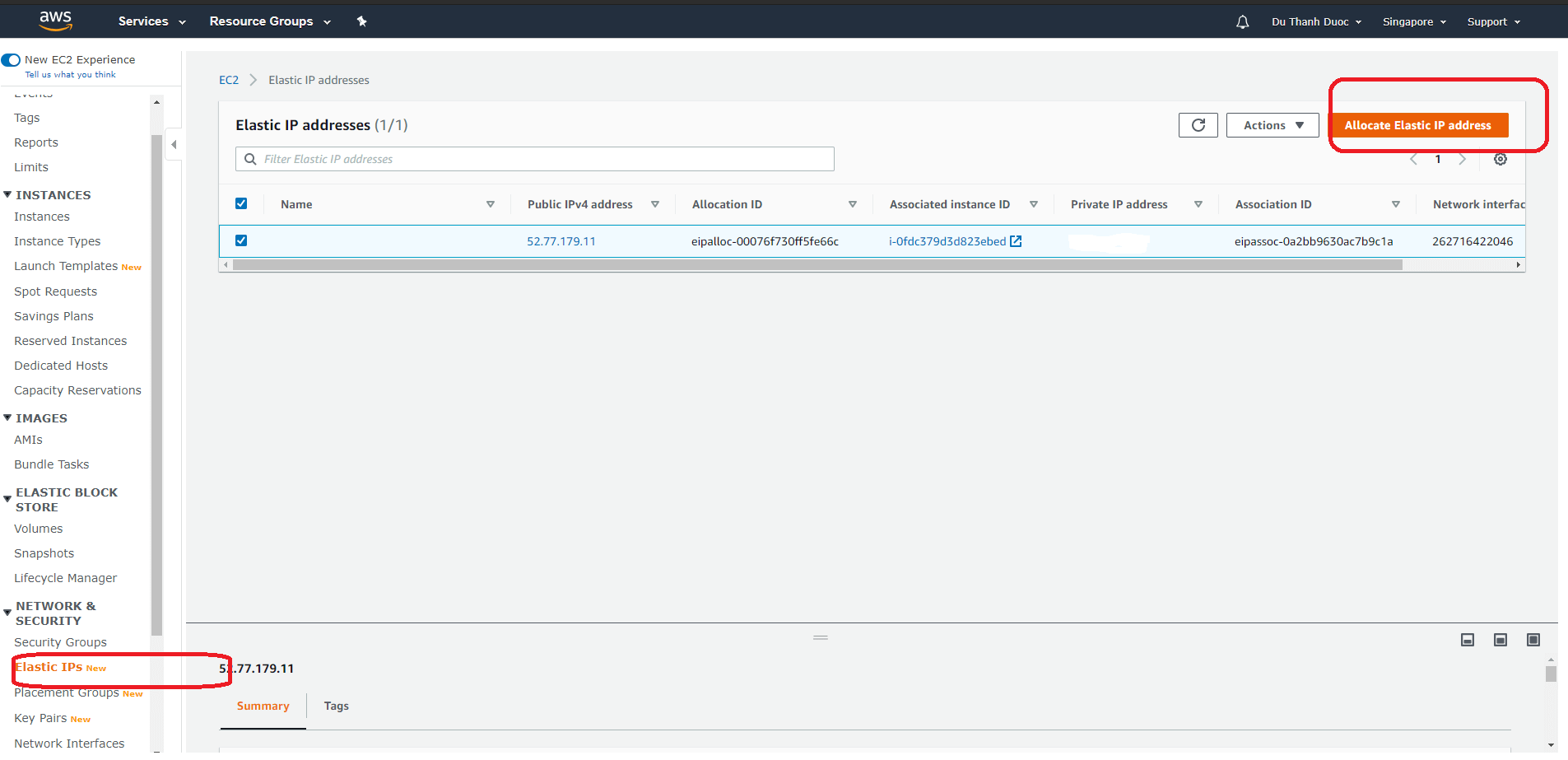
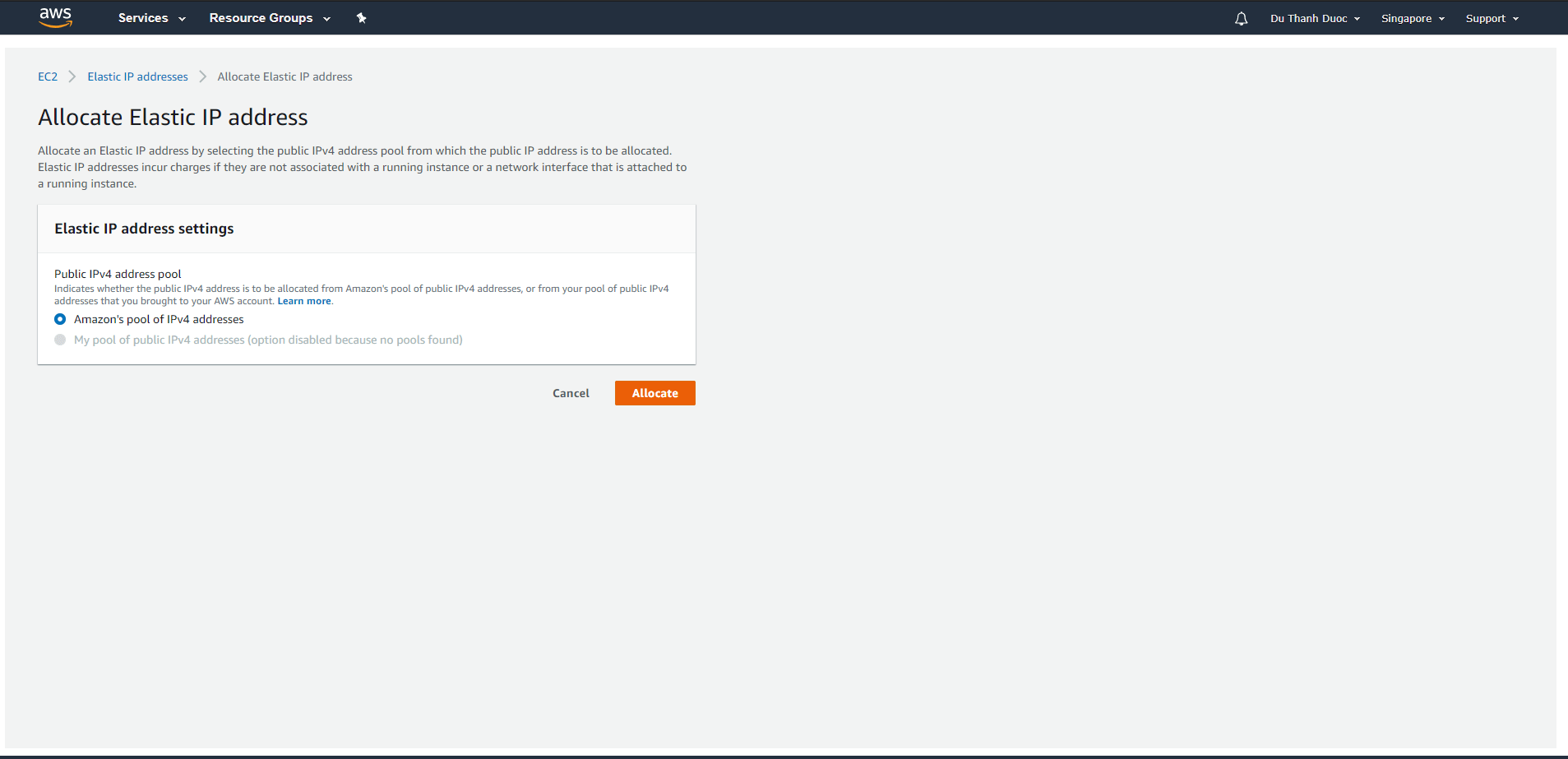
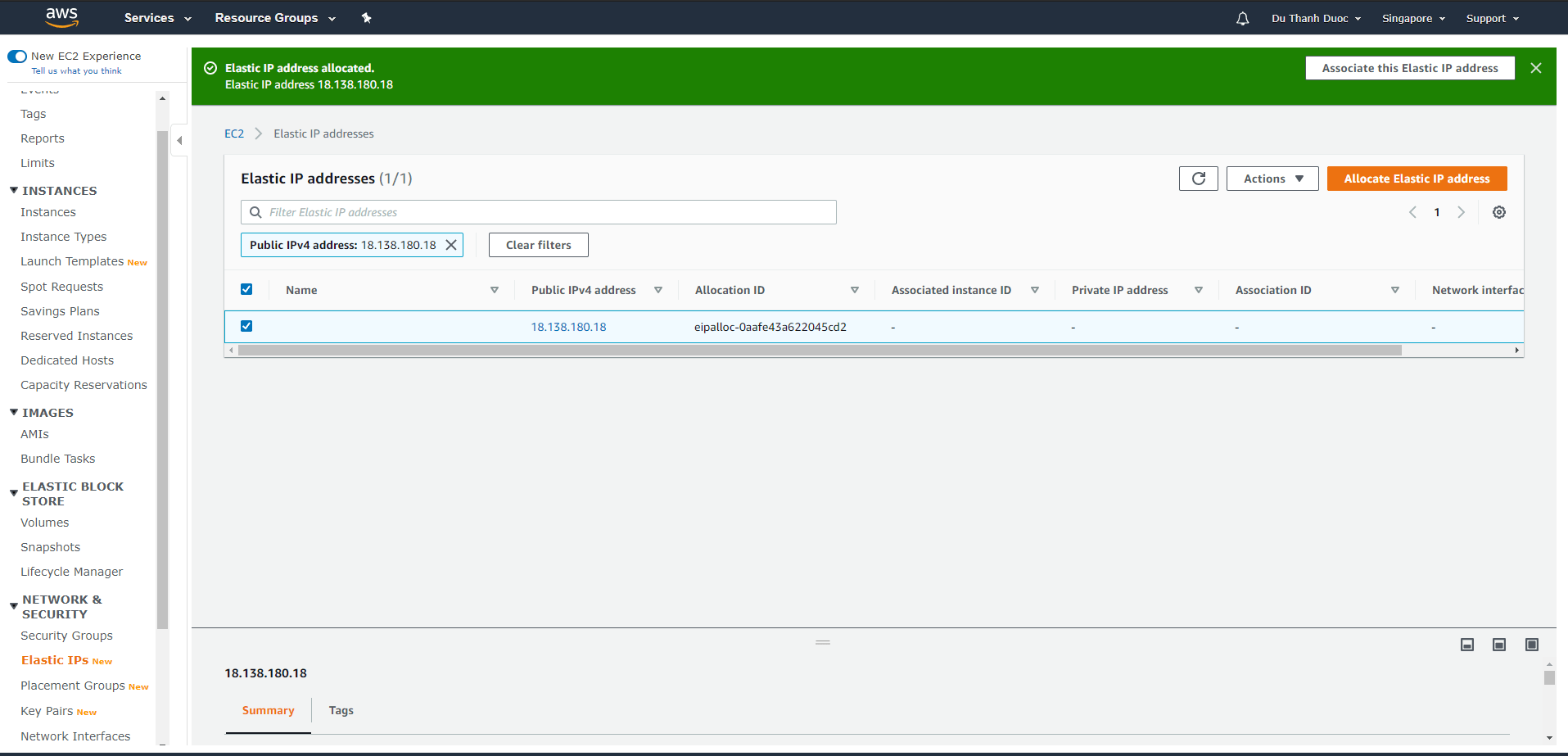
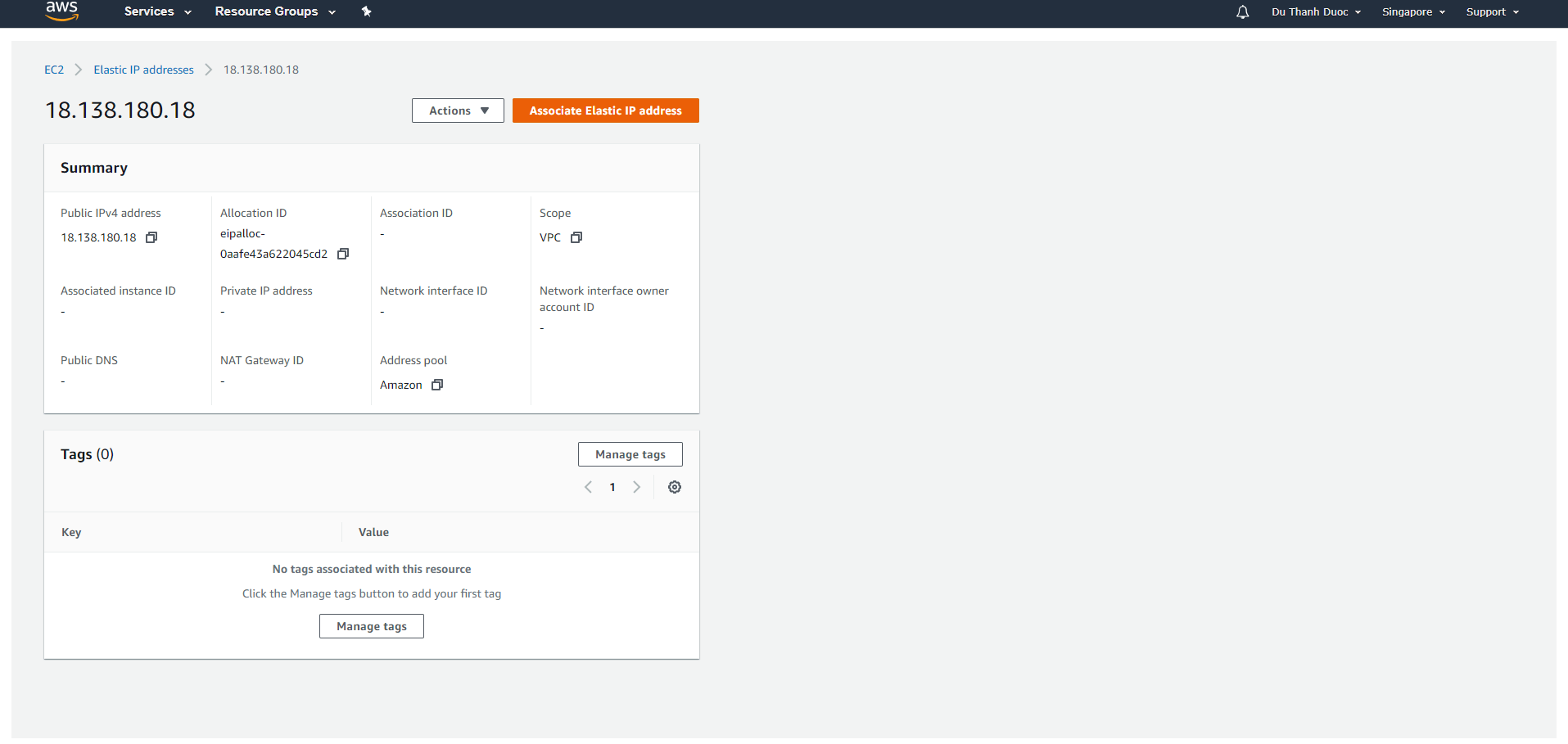
🥈Cấu hình Elastic Ip



Tiếp theo các bạn click vào Elastic Ip vừa tạo sẽ hiện ra màn hình tương tự như thế này

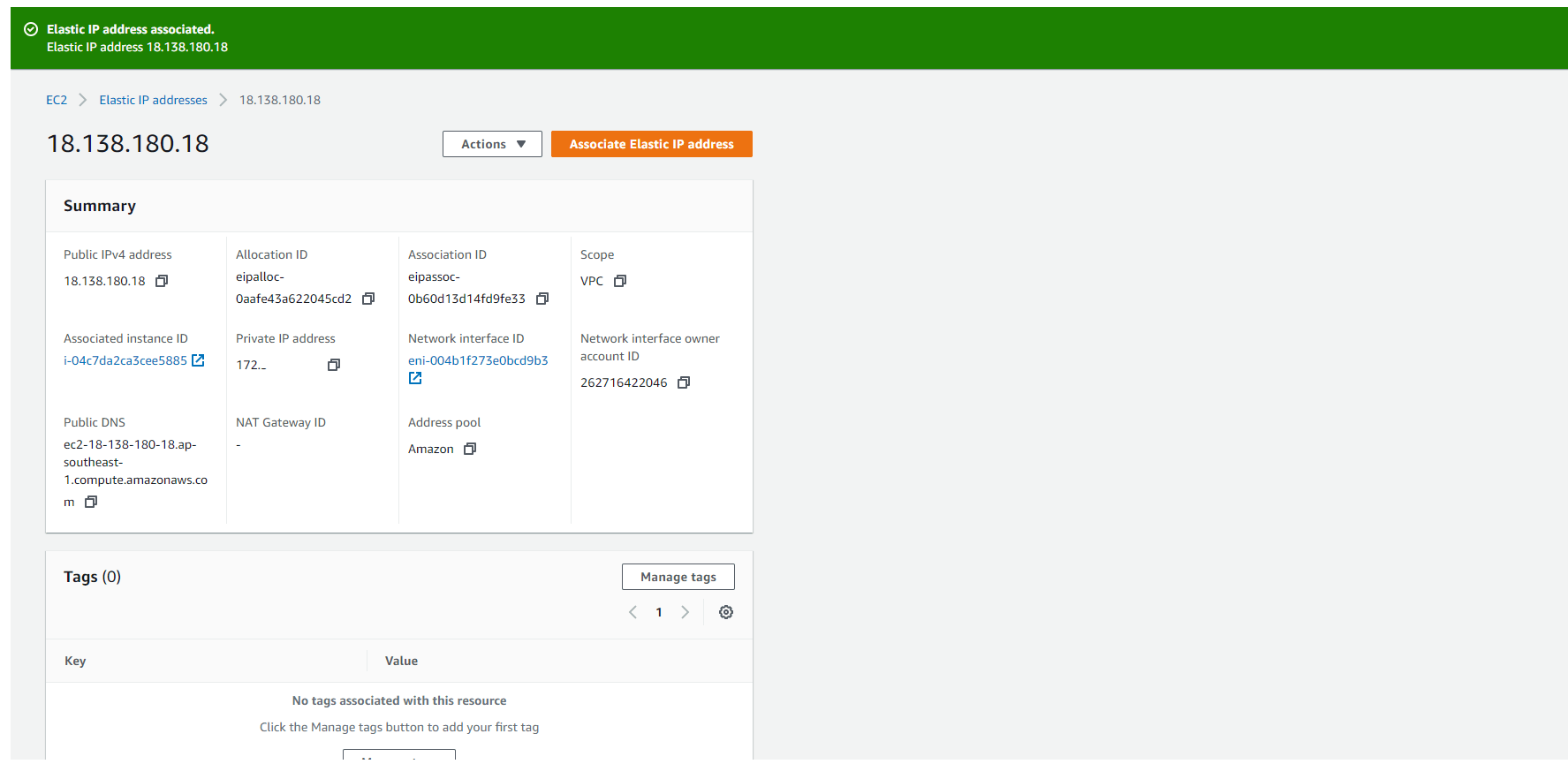
Click vào Associate Elastic Ip Address và chọn Instace của bạn. Có dấu tích cuối cùng các bạn nhấn vào và thế là xong, chúng ta đã tạo xong Elastic Ip

Lưu ý: sau khi Kết nối Elastic Ip với Ec2 của bạn thì Ipv4 ban đầu của Ec2 sẽ bị thay thế bởi ipv4 của Elastic Ip, vì thế để login vào lại Ec2 thì các bạn phải đổi lệnh ipv4 cũ thành ipv4 mới nhé. Nếu có thông báo lỗi không cho phép gì về file host thì các bạn vào know_hosts tại đường dẫn C:\Users\Administrator\.ssh ở trên windows (các bạn dùng linux thì vào đường dẫn tương tự như nó thông báo ), tìm Ipv4 cũ và xóa luôn dòng chưa IPv4 đó đi, lưu lại là được.
🥈Cấu hình DSN Godaddy với Route 53
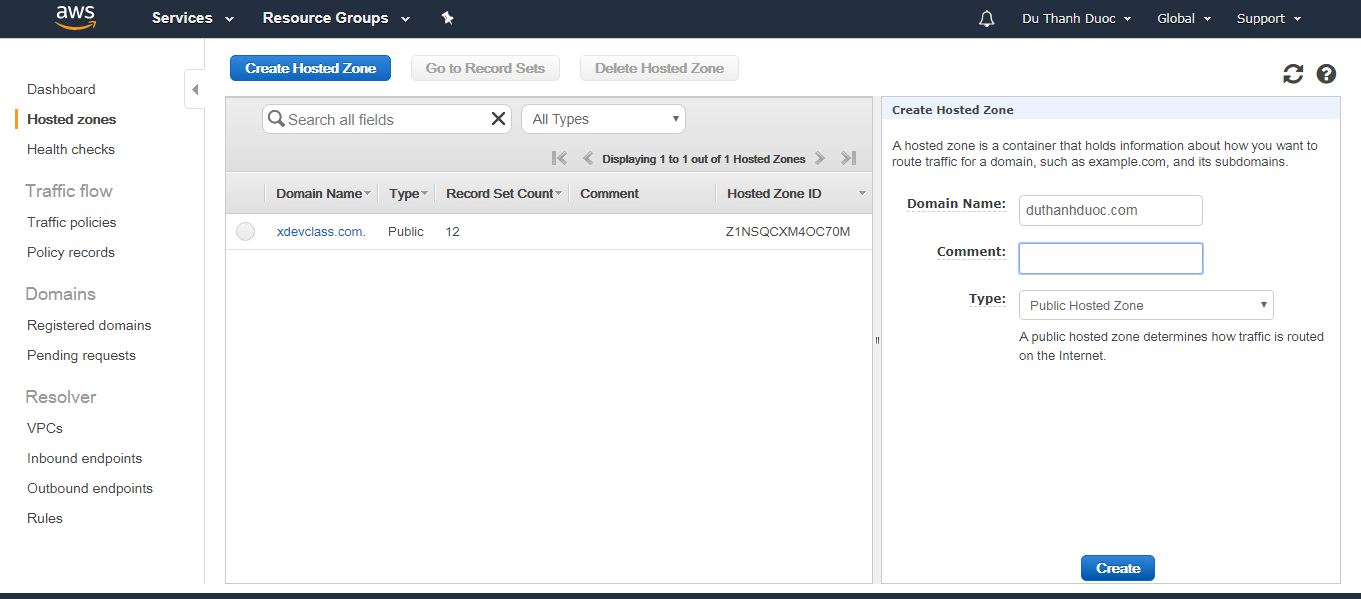
Các bạn truy cập vào Route 53 Amazon và chọn Hosted Zone
Tạo Hosted Zone Chọn Create Hosted Zone, các bạn nhập domain đã đăng ký với Godaddy vào. Sau khi tạo thành công Hosted Zone bạn sẽ có 2 record mặc định được tạo sẵn


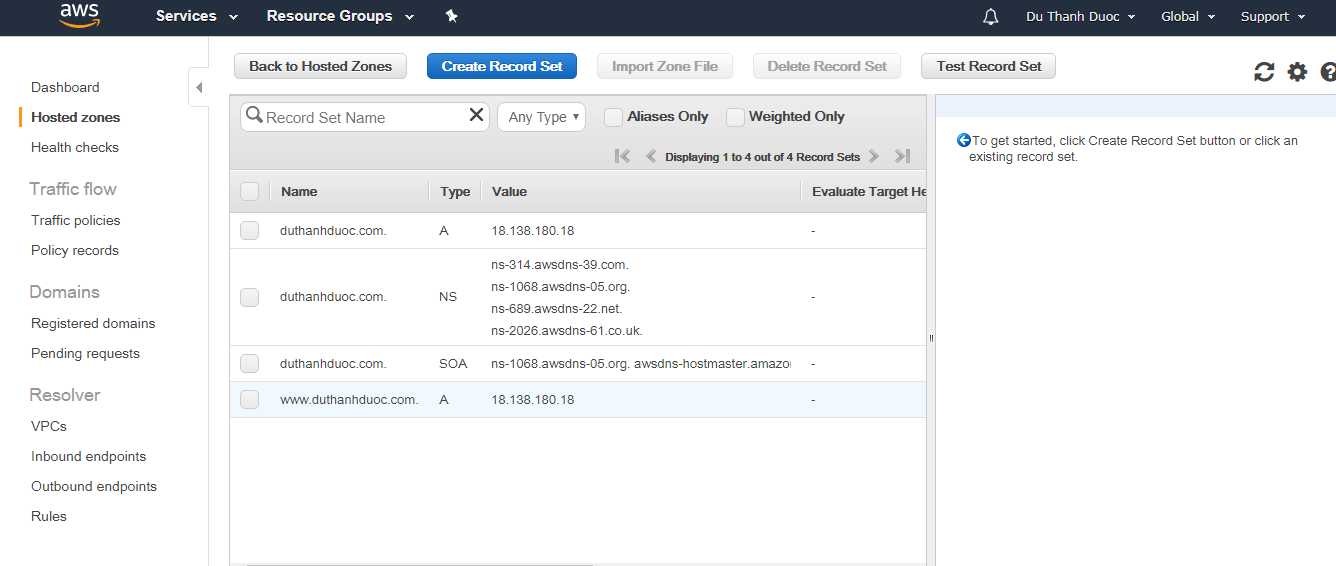
Cấu hình nameserver godaddy Nếu các bạn để ý thì sẽ thấy có 1 record có type là NS và value là 4 dòng gì đó. Các bạn copy 4 value này nhập vào mục namesever của domain bên Godaddy, Ở Việt Nam thì nó có tên là ” Máy chủ tên ” ( cái tên nghe chuối vãi )
Thêm domain vào Route 53 Bạn tạo tiếp 2 record lần lượt với name là www và để trống, Ô value các bạn nhập public Elastic Ip vừa tạo để trỏ vào được Elastic IP.
Lưu ý: Để Elastic Ip có hiệu lực với Domain thì bạn sẽ mất một khoảng thời gian 1-2h để Amazon phân phối trên Internet. Để kiểm tra các bạn vào who.is, nhập domain bạn vào, click vào mục DNS Record nếu thấy IP Elastic bạn vừa tạo ở đó thì nó đã có hiệu lực
Thêm subdomain vào Route 53 ( tùy chọn ) Sau khi đã trỏ Domain về Ec2 thành công, các bạn có thể tạo thêm subdomain tương tự các bước trên, chỉ cần vào hosted zone chứa domain vừa tạo, tạo thêm record mới với name là abc và www.abc và value là 1 Elastic Ip mới liên kết với 1 Ec2 mới. Đơn giản vậy thôi
🥇Tổng kết
Trên đây mình vừa hướng dẫn các bạn cách tạo EC2, cấu hình elastic Ip và trỏ domain godaddy về route 53. Nếu có gì thắc mắc thì các bạn có thể comment ở phần bình luận bên dưới mình sẽ giải đáp.
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








