Tại sao package-lock.json tồn tại và cách nó hoạt động
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
package-lock.json là gì? Tại sao lại có file package-lock.json này trong khi chúng ta đã có package.json?
Đây có lẽ là thắc mắc của rất nhiều bạn (trong đó có mình ngày xưa), 2 file này rất dễ gây nhầm lẫn luôn. Đừng lo, đọc xong bài này bạn sẽ được "thông não".
💡 Mẹo:
Đối với công dụng
yarn.lockcũng tương tự nhưpackage-lock.jsonnhé, chỉ là format nó khác thôi
Khi sử dụng nodejs hay npm để quản lý các thư viện javascript, chúng ta sẽ có file package.json chứa version các dependency và devDepedency (hay còn gọi là package) mà chúng ta dùng trong dự án.
Nếu chúng ta xây dựng một RESTful API bằng Express, chúng ta thực hiện câu lệnh npm install express
Sau đó, file package.json của chúng ta sẽ thêm có express với version là 4.0.0 trong mục dependencies.
{
"name": "my-app",
"version": "1.0.0",
"main": "index.js",
"dependency": {
"express": "4.0.0"
}
}
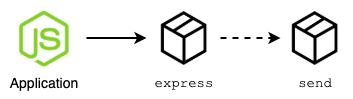
Khi chúng ta cài đặt thư viện Express, cũng có nghĩa là chúng ta cài những thư viện mà Express dùng đến. Ví dụ Express dùng thư viện send để thực hiện chức năng static file server.

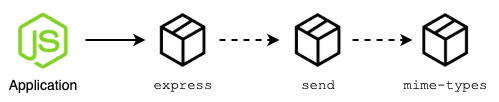
Thêm nữa, package send lại cần một package khác để hoạt động, đó là mime-types. Vì thế npm sẽ cài mime-types.

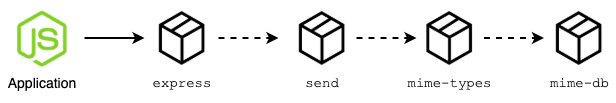
Cuối cùng khi cài đặt mime-types, npm nhận ra rằng mime-types cần mime-db, và nó cũng tải luôn mime-db

Nó giống như một quá trình đệ quy vậy, nó sẽ tải xuống các dependency của bạn và cả dependency của dependency. Đó là lý do folder node_modules của bạn rất nặng.
Ngay cả việc bạn chỉ cài một dependency express thôi, nếu bạn kiểm tra thư mục node_modules - thư mục mà npm lưu trữ những dependency của bạn - bạn sẽ thấy nhiều package tại đây.
▾ node_modules/
▸ accepts/
▸ array-flatten/
▸ body-parser/
▸ bytes/
▸ content-disposition/
▸ content-type/
▸ cookie-signature/
▸ cookie/
▸ debug/
▸ depd/
▸ destroy/
▸ ee-first/
▸ encodeurl/
▸ escape-html/
▸ etag/
▸ express/
▸ finalhandler/
▸ forwarded/
▸ fresh/
▸ http-errors/
▸ iconv-lite/
▸ inherits/
▸ ipaddr.js/
▸ media-typer/
▸ merge-descriptors/
▸ methods/
▸ mime-db/
▸ mime-types/
▸ mime/
▸ ms/
▸ negotiator/
▸ on-finished/
▸ parseurl/
▸ path-to-regexp/
▸ proxy-addr/
▸ qs/
▸ range-parser/
▸ raw-body/
▸ safe-buffer/
▸ safer-buffer/
▸ send/
▸ serve-static/
▸ setprototypeof/
▸ statuses/
▸ toidentifier/
▸ type-is/
▸ unpipe/
▸ utils-merge/
▸ vary/
package-lock.json
package.jsonGiả sử nếu không có file package-lock.json và bạn chạy npm install vào buổi chiều, bạn có thể nhận được những dependency khác so với buổi sáng, dù cho bạn không thay đổi verson express trong package.json
💡 Mẹo:
Câu lệnh
npm installcó thể cài những package khác version quy định trong filepackage.jsonnếu không có filepackage-lock.json
🥇Tại sao cùng một package.json nhưng khi npm install lại tải về những dependency khác nhau?
Nếu bạn để ý trong file package.json, version của các dependency sẽ có những tiền tố là ^ hoặc ~. Những tiền tố này nói cho NPM rằng không nhất thiết phải tải về chính xác version như đã quy định. Thay vào đó hãy tải về version "phù hợp" với dependency trong package.json
Ví dụ chúng ta không có file package-lock.json, trong package.json chúng ta có "express": "^4.0.0".
Trong trường hợp này khi chạy npm install thì chúng ta có thể nhận lại express version là 4.0.1 hoặc 4.1.0 (tất nhiên với điều kiện là express đã xuất bản version 4.0.1 hoặc 4.1.0)
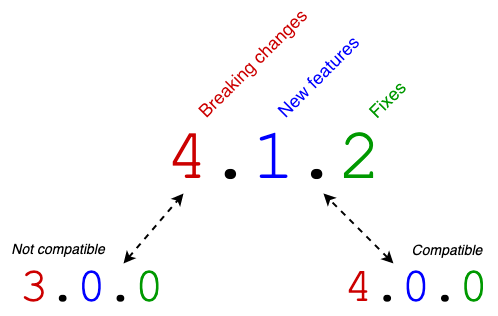
Để lý giải cho điều này thì chúng ta cần hiểu về semantic version, mình có thể tóm gọn như thế này
Cấu trúc version có dạng MAJOR.MINOR.PATCH
- Số version MAJOR đại diện cho những thay đổi lớn, không tương thích với phiên bản trước
- Số version MINOR đại diện cho những chức năng mới được thêm vào, vẫn tương thích với phiên bản trước
- Số version PATCH đại diện cho những bản vá lỗi, vẫn tương thích ngược với phiên bản trước
Ngoài ra còn một số prefix (tiền tố) khi những version này được ghi lại trong file package.json đó là
^: Có thể cài version MINOR và PATCH. Ví dụ^0.13.0thì có thể cài0.13.1,0.14.0~: Có thể cài version PATCH. Ví dụ~0.13.0thì có thể cài0.13.1nhưng không thể cài0.14.0
Oke. Đến đây bạn đã có câu trả lời cho câu hỏi "Tại sao cùng một package.json nhưng khi npm install lại tải về những dependency khác nhau?" rồi đúng không. Đó là do mấy cái tiền tố trước version.

Tiếp tục nào!!!!
Nếu không dùng đến file package-lock.json, sử dụng ^ và ~ có thể không xảy ra vấn đề gì. Vì theo semantic version mà mình đã nói ở trên, các version update sau minor và patch có khả năng tương thích ngược - nghĩa là không có bất kỳ "breaking change" nào với code bạn cả.
Tuy nhiên, là con người ai mà chả có lỗi lầm. Ví dụ, người tạo ra package chỉ sửa một lỗi nhỏ thôi, họ note rằng đây chỉ là một bản PATCH, trong khi đó có thể nó gây ra một sự thay đổi lớn trong code của bạn.
Ví dụ Chai từng đánh số version bị sai dẫn đến hàng triệu bản build trên khắp thế giới bị lỗi.
Vậy nghĩa là không sử dụng ^ hoặc ~ thì npm install sẽ luôn cài đúng phiên bản package đúng không?
Không, không hề 🙃
💡 Mẹo:
Ngay cả khi bạn không dùng
^và~trong filepackage.jsoncủa bạn thì những package của bạn nó cũng dùng^hoặc~để setting version các dependency mà nó phụ thuộc. Vậy nên nếu chạynpm installvẫn có thể tải về những version khác nhau.
🥇Cách package-lock.json giải quyết vấn đề version không ổn định
Khi bạn cài bất cứ package nào bằng câu lệnh npm install <packagename>, chúng ta sẽ có thêm file package-lock.json.
File package-lock.json sẽ liệt kê hết tất cả những package trong ứng dụng của bạn, bao gồm package của package,... Đó là lý do tại sao file package-lock.json nó lại dài hơn package.json.
Nếu bạn chạy chạy câu lệnh
npm installmà có cả 2 filepackage.jsonvàpackage-lock.jsonthì bạn yên tâm rằng bạn luôn tải đúng version như đã ghi trong filepackage-lock.json. Filepackage-lock.jsoncũng sẽ không bao giờ bị thay đổiNếu bạn thay đổi bằng tay version hoặc package được ghi trong file
package.jsonvà chạynpm installthì lúc nàypackage-lock.jsonsẽ được cập nhật theo để tương thích với filepackage.json
Vậy nên nếu có file package-lock.json, bạn sẽ luôn nhận được chính xác version các package của bạn, cho dù đó là hàng ngàn năm sau.
Ngoài npm install, chúng ta còn có một câu lệnh khá là tương đồng là npm ci
npm ci thường được dùng trong các script tự động hóa CI CD.
Sự khác biệt giữa npm install và npm ci là:
- Nếu những dependency trong
package-lock.jsonkhông khớp vớipackage.jsonthìnpm cisẽ ngừng lại và quăng ra lỗi npm cichỉ có thể cài tất cả các dependency trong project cùng một lúc, không thể cài từng cái nhưnpm installđược- Nếu
node_modulestồn tại, nó sẽ bị xóa trước khi càinpm ci npm cisẽ không bao giờ viết lên filepackage.jsonhoặcpackage-lock.json
Ví dụ dưới đây sẽ cho bạn thấy công dụng thực tế của npm ci
Nếu có bạn thay đổi bằng tay file package.json ở dưới local, nhưng quên chạy lại câu lệnh npm install, điều này dẫn đến package-lock.json không tương thích với package.json. Bây giờ nếu trên server của bạn có flow là
git pullđể pull code mới từ Github về- Sau đó chạy
npm install
Nếu với flow này thì sau khi npm install, server bạn sẽ cập nhật file package-lock.json trên server, lúc này package-lock.json ở server khác với trên Github, lần sau bạn sẽ không thể thực hiện theo flow như trên được nữa vì git pull sẽ bị chặn do sự khác nhau giữa package-lock.json ở server và Github
Bạn thấy đấy, dùng npm install trong trường hợp này không hay cho lắm, nếu chúng ta dùng npm ci thì chúng ta sẽ không bao giờ sợ rằng file package-lock.json bị thay đổi, và luôn đảm bảo rằng package-lock.json luôn được đồng bộ với package.json
🥇Tóm lại
- File
package-lock.jsonsẽ giúp bạn cố định version khi bạn chạynpm install. - Bạn nên đưa
package-lock.jsonvào git, đừng ignore nó để tránh những trường hợp lỗi code do update version. - Nếu ở local, khi cài package mới hay tải tất cả package trong project thì dùng
npm install. - Nếu trên server thì nên dùng
npm ciđể không change bất cứ thứ gì.
Oke, bài viết đến đây là hết rồi đó, mong rằng bài viết có thể giúp bạn hiểu hơn về công dụng của package-lock.json cũng như là package.json
Trong bài viết mình có tham khảo từ
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








