Một sai lầm phổ biến trong React mà bạn thường hay mắc phải
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Một điều mà chúng ta thường làm khi bắt đầu nhận một UI từ designer là gì? Là nhìn vào design và phân tích thành các component nhỏ. Việc làm này giúp code chúng ta được phân tách thành từng phần và tiện cho việc quản lý code.
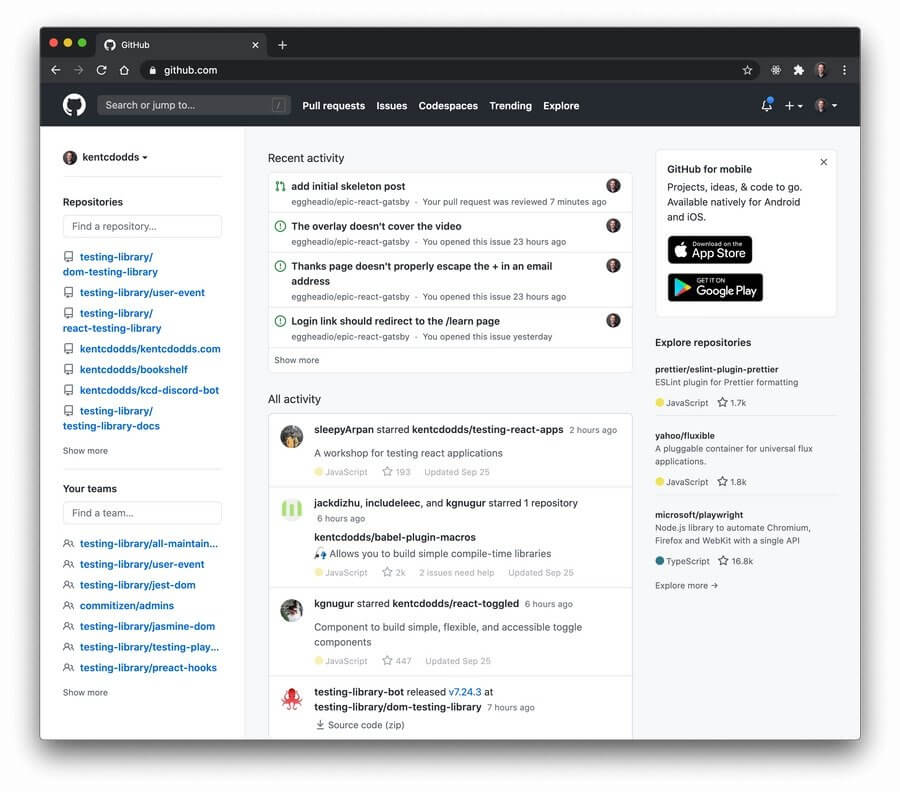
Ví dụ, đây là trang chủ Github của mình:

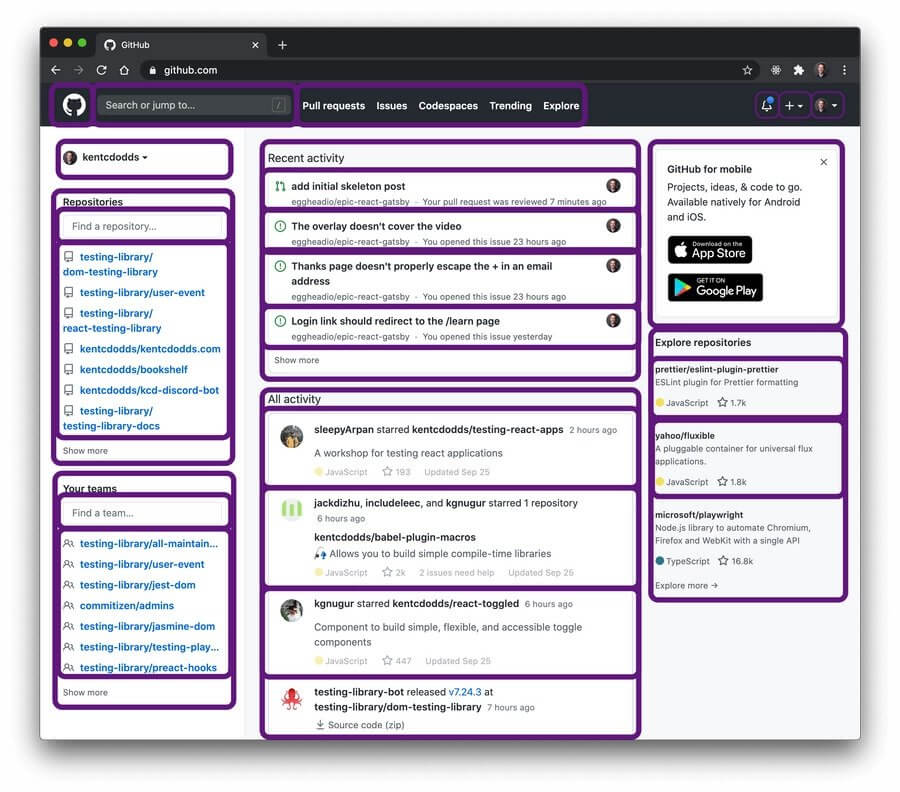
Nhìn vào design ta có thể xác định được các component khác nhau rồi phải không nào? Đây là cách mình nhìn nó:

Bạn có thể để nguyên 1 page vào code luôn mà không chia ra các component, hoặc phân tách như mình, hoặc nhiều component hơn tùy bạn. Nó phụ thuộc vào nhiều yếu tố mà mình không tiện đi sâu vào. Sai lầm mà mình muốn nhắc đến ở đây là cách chúng ta sắp xếp các UI elements lại với nhau trong code dẫn đến sự khó khăn về bảo trì code sau này (ví dụ như nỗi đau prop-drilling).
Cùng tưởng tượng thử cách chúng ta cấu trúc các component cho trang này:
function App() {
return (
<div>
<MainNav />
<Homepage />
</div>
)
}
function MainNav() {
return (
<div>
<GitHubLogo />
<SiteSearch />
<NavLinks />
<NotificationBell />
<CreateDropdown />
<ProfileDropdown />
</div>
)
}
function Homepage() {
return (
<div>
<LeftNav />
<CenterContent />
<RightContent />
</div>
)
}
function LeftNav() {
return (
<div>
<DashboardDropdown />
<Repositories />
<Teams />
</div>
)
}
function CenterContent() {
return (
<div>
<RecentActivity />
<AllActivity />
</div>
)
}
function RightContent() {
return (
<div>
<Notices />
<ExploreRepos />
</div>
)
}Mình nghĩ như vậy khá ổn rồi và đây cũng là cách mà chúng ta thường code. Trước khi mình nói về các vấn đề tiềm ẩn của cách tiếp cận này, mình sẽ cho bạn thấy một cấu trúc khác. Sau đó mình sẽ nói về sự cải thiện của nó.
function App() {
return (
<div>
<MainNav>
<GitHubLogo />
<SiteSearch />
<NavLinks />
<NotificationBell />
<CreateDropdown />
<ProfileDropdown />
</MainNav>
<Homepage
leftNav={
<LeftNav>
<DashboardDropdown />
<Repositories />
<Teams />
</LeftNav>
}
centerContent={
<CenterContent>
<RecentActivity />
<AllActivity />
</CenterContent>
}
rightContent={
<RightContent>
<Notices />
<ExploreRepos />
</RightContent>
}
/>
</div>
)
}
function MainNav({ children }) {
return <div>{children}</div>
}
function Homepage({ leftNav, centerContent, rightContent }) {
return (
<div>
{leftNav}
{centerContent}
{rightContent}
</div>
)
}
function LeftNav({ children }) {
return <div>{children}</div>
}
function CenterContent({ children }) {
return <div>{children}</div>
}
function RightContent({ children }) {
return <div>{children}</div>
}Phản ứng đầu tiên của bạn với điều này là gì? Sốc 😮 ? Kinh ngạc 😀 ? Tò mò 🙄 ? Hoang mang 😳 ? Thực ra thì nó cũng phụ thuộc vào việc bạn có quen với cách thứ 2 này không.
🥇Nhưng mà… Tại sao?
Tại sao chúng ta phải làm điều này? Nguyên nhân lớn nhất là quản lý state. Hãy tưởng tượng bạn có state user tại App component, bạn muốn truyền xuống cho component con để dùng. Việc đầu tiên chúng ta nghỉ đến là prop-drilling.
Ví dụ: <App /> -> <Homepage /> -> <CenterContent /> -> <AllActivity /> (và có thể sâu hơn nữa). Thường thì đây là một nổi khổ tâm của mọi dev React, có thể bạn sẽ chuyển sang sử dụng Context API để giải quyết vấn đề này.
Nhưng với cách thứ hai của chúng ta thì nó sẽ trông như thế nào? <App /> -> <AllActivity />. Boom. Chỉ vậy thôi.
🥇Tóm lại
Mình nghĩ nhiều người sẽ đổi từ việc truyền prop sang context (hoặc Redux) một cách nhanh chóng khi gặp case này. Nếu chúng ta cấu trúc các component một cách khoa học, sắp xếp chúng lại một tí thôi thì chúng ta cũng không cần đền "đao to búa lớn" như Context API hay Redux làm gì, ngoài ra nó cũng giúp cho việc bảo trì trở nên dễ dàng hơn và bạn cũng phải mở ít file hơn nếu có thay đổi gì đó trong props
🥇Tham khảo
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








