Lộ trình trở thành Frontend Developer mới nhất cho năm 2022
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Tại sao mình lại viết một bài như thế này trong khi ngoài kia đã có rất nhiều bài tương tự rồi ư? Đơn giản vì đây là bài viết mang tính cá nhân của mình - một senior frontend developer, là những gì mình đúc kết được sau nhiều năm học và làm việc. Mình nhận thấy nhiều bạn khá bối rối khi mới bắt đầu học lập trình web, đặc biệt là front-end. Có khá nhiều bạn nhắn tin hỏi mình để xin lời khuyên về học cái gì nên mình quyết định viết luôn một bài đầy đủ.
Trước khi bắt đầu thì mình sẽ giải đáp một số câu hỏi mà nhiều bạn mới hay thắc mắc
🥇Câu hỏi phổ biến
Học Frontend có khó không? Học Frontend không khó. IT có rất nhiều chuyên nghành khác nhau và theo mình Frontend thì khá đơn giản so với các chuyên ngành khác. Nghành nào cũng vậy, nếu bạn thông minh thì sẽ học nhanh, nếu không thông minh thì bạn phải dành nhiều thời gian hơn. Trăm hay không bằng tay quen.
Không giỏi thuật toán có học Frontend được không? Được! Frontend ngoài việc code UI thì thuật toán cũng xử lý khá nhiều. Đa số thuật toán thì sẽ dùng đi dùng lại nên chỉ cần gặp 1-2 lần là lần thứ 3 tự động sẽ quen. Tư duy thuật toán của bạn sẽ phát triển theo thời gian nên cũng không cần lo lắng quá về điều này.
Cách học nhanh nhất? Nên học online để tiết kiệm thời gian. Nên có một lộ trình, giáo trình chất lượng. Có người để hỏi đáp, giải quyết các thắc mắc. Học xong thì nên làm các project nhỏ đến lớn để luyện tập tư duy giải quyết vấn đề.
🥇Roadmap tổng quan
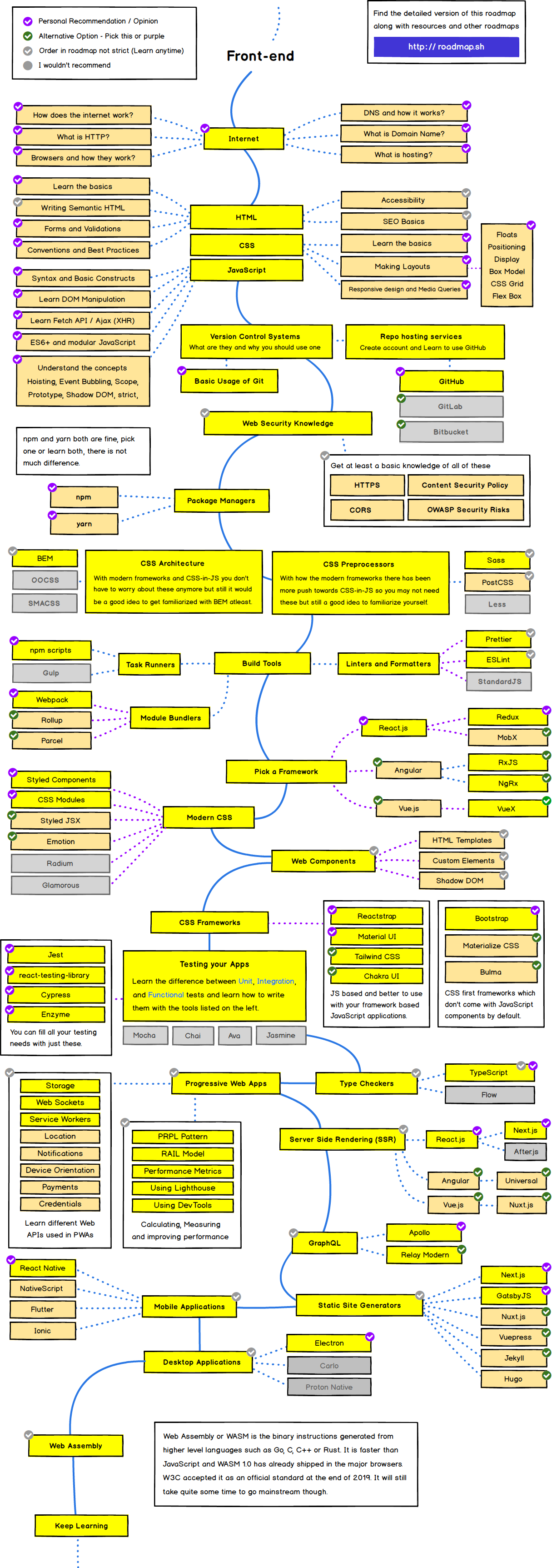
Dưới đây là roadmap từ trang roadmap.sh mà bạn có thể tham khảo. Mình thấy lộ trình này khá chi tiết.

Trên là roadmap của người ta còn dưới đây là roadmap của mình. Cũng không khác nhiều lắm đâu.
🥇1. Kiến thức về Internet
Kiến thức nền tảng để mọi dev bắt đầu học. Bạn cứ tìm kiếm google với những từ khóa phía dưới rồi đọc là được.
- Cách trình duyệt hoạt động?
- Cách internet hoạt động?
- Các thành phần của một website?
- Cách tạo một trang web như thế nào?
- Domain, Hosting, DNS là gì?
🥇2. HTML/HTML5
Phần này học khá nhanh, tốn 2-3 ngày là học xong. Mình khuyên bạn cũng không nên dành quá nhiều thời gian cho nó.
Các kiến thức cần nắm:
- Biết công dụng cơ bản một số tag phổ biến: html, head, body, h1, h2, ul, li, a, p, form...
- Sematic tag - Tức là dùng đúng tag cho đúng mục đích của nó
- Tạo được một trang web giới thiệu bản thân chỉ bằng HTML, sử dụng nhiều tag nhất có thể để luyện tập
- Hiểu về SEO căn bản
Nguồn học:
Mình khuyên nên học HTMl ở W3shools là đủ.
W3shools: https://www.w3schools.com/html/
🥇3. CSS/CSS3
Đầu tư phần này nghiêm túc nhé, CSS là thứ rất rất quan trọng với frontend developer. Phần này có thể tiêu tốn của bạn 1 tháng để học và nhiều tháng để nắm vững đấy.
🥈CSS cơ bản
Các kiến thức cần nắm:
- Chia layout bằng Flex, Grid
- Responsive ở các loại màn hình
- Các loại selector
- Sự ưu tiên của các selector
- Đơn vị trong CSS như px, rem, %, vh, vw
- Chuyển động animation
- SASS hay SCSS
- Các quy tắc viết CSS, quản lý CSS
Nguồn học:
Riêng phần Flex, Grid thì nên lên youtube học cho dễ vô nha anh em.
- HTML Zero to Hero của F8 Official: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw
- CSS tutorial của W3shools: https://www.w3schools.com/css/
🥈Luyện tập thực chiến
Sau khi nắm được các kiến thức trên rồi thì luyện tập thực chiến thôi. Dưới đây là một số cách bạn có thể làm
- Lên youtube gõ:
how to make website using html cssđể xem cách họ code và luyện tập theo. - Lên google tìm kiếm
free templaterồi download về để xem cách họ code và code lại như họ. Cách này sẽ giúp bạn tiến bộ rất nhanh vì bạn sẽ được học hỏi từ người khác. Có thể trong quá trình học bạn sẽ thắc mắc tại sao họ lại dùng cách này mà không dùng cách kia, cũng đừng quá lo lắng vì chia layout trongCSScó rất nhiều cách. - Clone lại UI các trang web nổi tiếng như Shopee, Facebook, Youtube. Cái gì không biết cứ dùng trình duyệt inspect element ra là được.
- Học thêm cách dùng các phần mềm design Photoshop, Figma căn bản cho developer. Anh em lên youtube gõ
PSD to HTMLxem cách họ dùng như thế nào
Target cho giai đoạn này: Code được các trang landing page, Login, Register từ desgin
Nguồn học:
- Easy Tutorial chuyên tạo UI với html, css: https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA
- Tuat Tran Anh chuyên tạo UI với html, css: https://www.youtube.com/channel/UCnNgtK4tGlWcceXVzoyTg8Q
- Bedimcode cũng chuyên tạo UI với html, css: https://www.youtube.com/channel/UCgkDs77BoEhMIgRUB4MKrtQ
- W3layouts chuyên cung cấp template miễn phí: https://w3layouts.com/
- Evondev chuyên về code css và các vấn đề liên quan front-end: https://www.youtube.com/channel/UC8vjHOEYlnVTqAgE6CFDm_Q
Tài nguyên:
- Ảnh đẹp cho website: https://www.freepik.com/, https://unsplash.com/, https://www.pexels.com/, https://pixabay.com/
- File Design miễn phí: https://www.uistore.design/, https://www.uipixels.com/
- Design dạng ảnh giúp cải thiện UI hoặc lấy ý tưởng cho website: https://dribbble.com/
🥈Học CSS framework
Tại sao lại học css framework? Học để biết người ta tạo nên framework này như thế nào. Biết thêm một framework để ghi vào CV.
Trên thị trường hiện nay có rất nhiều framework CSS, mình khuyên các bạn học luôn Bootstrap cho nhanh, đỡ phải suy nghĩ. Dù gì thì đây cũng là framework css phổ biến nhất.
Học bootstrap như thế nào?
- Đọc doc của bootstrap coi cách sử dụng
- Inspect xem thử các class của nó là gì mà có thể vi diệu đến như Vậy
- Tự đưa ra nhận định ưu và nhược khi dùng bootstrap
- Code lại các trang web bên trên bằng bootstrap thay vì
cssthuần
🥇4. Học Javascript
JS là thứ không thể thiếu, ngoài các kiến thức cơ bản như bao ngôn ngữ lập trình khác thì dưới đây là những thứ bắt buộc bạn phải nắm.
- var, let, const khác nhau như thế nào
- hoisting, Closure
- Higher order function, callback, currying
- Tham trị, tham chiếu, clone object
- this
- Thao tác với DOM
- Prototype, class
- Bất đồng bộ callback, promise, async / await
- Ajax, Fetch API
Trong quá trình học thì cũng nên luyện tập thuật toán nhé.
Học JS sẽ tiêu tốn 1-2 tháng của bạn. Hãy học cho chắc phần này, nó là nền tảng của mọi thứ sau này đó.
Học xong JS rồi thì bắt tay vào làm một số project, task nho nhỏ như
- Collapse menu
- Todo app tương tác với API
- Game đơn giản như kéo búa bao
Bạn sẽ nghe một số người khuyên học Jquery nhưng theo mình thì không. Nó đã quá cũ rồi và Jquery cũng khá dễ nên thôi, bỏ qua không học nhé. Những dự án mới ngày nay dùng React, Angular, Vue rất nhiều.
Nguồn học:
- W3shools: https://www.w3schools.com/js/default.asp
- Trang https://javascript.info/ với kiến thức siêu chuyên sâu và chi tiết. Rất khuyên mọi người nếu muốn đào sâu vào ngôn ngữ thì học trang này.
- Ebook có thể tìm đọc: https://exploringjs.com/, https://github.com/getify/You-Dont-Know-JS
🥇5. Chọn một trong 3 framework đình đám React, Angular, Vue để học
Học cái nào cũng được, nhưng cá nhân mình khuyên bạn học React để dễ xin việc nhé. Vì React được dùng rất nhiều ở các công ty ngoài kia, theo mình quan sát thì số lượng công ty dùng React bằng Angular và Vue cộng lại.
Vậy học React cần nắm những gì?
- Hiểu được bản chất DOM ảo là gì, khác với DOM thật như thế nào
- Các khuyết điểm của React
- React hook
- Redux
- Các tip tối ưu hiệu suất cho React
- Node package manager (npm)
- Cấu hình ESLint, Prettier
- Webpack
- Deploy ứng dụng React
- Unit Test
- Cách sử dụng các công cụ như devtool, Lighthouse, postman
Nguồn học:
- Tất nhiên là doc của React rồi: https://reactjs.org/
- Web dev (trang này cực hay): https://web.dev/
- Easy Frontend: https://www.youtube.com/channel/UCG2ovypNCpVOTFeY1YCocmQ
- Khóa học ReactJs Super của mình: https://duthanhduoc.com/courses/react
🥇6. Học thêm gì nữa?
Tại thời điểm này bạn đã đủ sức để đi ứng tuyển fresher tại các công ty rồi đó. Lúc này có khá nhiều sự lựa chọn cho các bạn. Dưới đây là một số hướng đi mà bạn có thể tiếp tục, chọn một hoặc học hết luôn cũng được.
🥈Typescript
Một ngôn ngữ dựa trên Javascript với nhiều tính năng được thêm vào như xác định kiểu dữ liệu. Xu hướng ngày nay là Typescript, các dự án lớn đều chuyển dần từ JS sang TS hết rồi. Angular mặc định dùng Typescript. Học đi, không thiệt đâu.
🥈NextJS
Một framework dựa trên React giúp hỗ trợ SEO tốt. Rất nhiều dự án đang dùng NextJS ví dụ: Tiktok, Binance, Twitch, Netflix...
🥈NodeJS
Yep, bạn không nghe nhầm đâu. Học NodeJs không khó vì chúng ta đã biết JS rồi. Hiểu được Backend làm những công việc gì sẽ giúp bạn có một cái nhìn tổng quan hơn về thế giới web. Bạn không phải chuyên backend nhưng cũng nên hiểu họ làm gì.
Nếu chỉ biết mỗi Front-End thì bạn khó mà tự tay xây dựng được một sản phẩm theo ý mình vì bạn phải dựa vào API, server của người khác.
- Học NodeJs, ExpressJS
- Học thêm về database như MongoDB
- Build một Restful API server
🥇7. Các kỹ năng bổ trợ
Sẽ còn rất là nhiều thứ phải học liên quan đến "vũ trụ lập trình website" như Design Pattern, Security, PWA, Web Assembly...nên cứ từ từ tận hưởng nhé anh em.
Ngoài các kiến thức về website ra thì anh em nên học thêm các kiến thức dưới đây nếu muốn trở thành một dev thực thụ. Theo mình thì sau khi học xong CSS thì anh em học các kiến thức dưới song song với JS là vừa.
- Quản lý mã nguồn với
Git - Dùng tốt editor code như VS Code
- Tiếng anh: Nghe nói phải tốt, đọc hiểu tài liệu chuyên nghành
- Kỹ năng viết CV, viết Email, viết blog
- Thuyết trình
- Làm việc nhóm
🥇8. Tóm lại
Nếu bạn đã học hết tất cả những gì mình nêu trên thì hãy cứ tiếp tục học thêm, đào sâu và hướng dần đến Fullstack nhé. Ngôn ngữ, công nghệ thì cũng chỉ là công cụ thôi, vì thế hãy dùng nó tạo ra những sản phẩm có giá trị cho mọi người nhé (như thế mới mong giàu được ^^). Cảm ơn mọi người đã đọc đến đây, chúc mọi người thành công trên con đường đã chọn.
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








