Gợi ý những Project để gây ấn tượng với nhà tuyển dụng
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Thật sự thì đã qua rồi cái thời đi xin việc mà chỉ có kiến thức suôn không thôi. Bây giờ số lượng người học IT cũng bắt đầu nhiều nên yêu cầu tuyển dụng cũng đã trở nên khắt khe hơn.
Họ sẽ quan tâm những gì bạn làm được chứ không phải những gì bạn biết. Show me your project 🤗!!
Vì thế làm 1 vài dự án, website hay ho sẽ giúp bạn ghi điểm trong mắt họ đấy.
💡 Mẹo:
📌Mẹo: Thay vì tự thiết kế design, tự nghĩ UI để code thì các bạn có thể rút ngắn quá trình này bằng cách clone những trang web lớn. Vì là trang web lớn nên bạn sẽ học được khá nhiều thứ từ họ như UI, UX, các kỹ thuật tối ưu performance...
🥇1. Ecommerce - Thương mại điện tử
Đây là chủ đề phổ biến nhưng chưa bao giờ hết hot. Thông qua việc code bạn cũng sẽ học được các flow mua hàng, xử lý đơn hàng... Nếu bạn chưa biết bắt đầu từ đâu thì có thể tham khảo khóa học ReactJs Super Clone Shopee

💡 Mẹo:
Tham khảo: Shopee, Tiki, Lazada, Amazon,...
🥇2. Social Network - Mạng xã hội
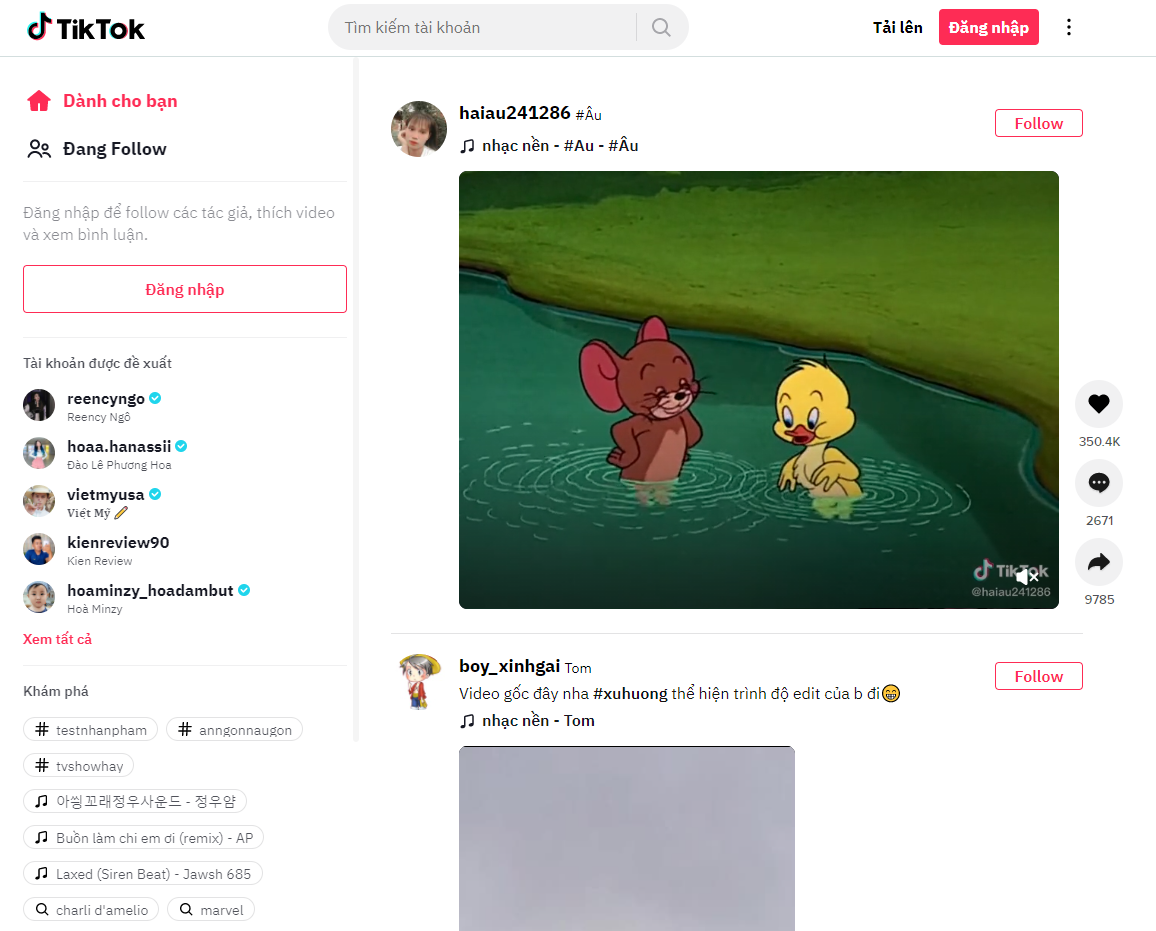
Bạn có thể làm về các mạng xã hội như Facebook, Twitter hay các mạng xã hội video như Youtube, Tiktok.
Hoặc clone luôn trang mp3.zing.vn

💡 Mẹo:
Tham khảo: Facebook, Twitter, Youtube, Tiktok, mp3.zing,...
🥇3. Exchange - Sàn giao dịch
Sàn giao dịch chứng khóan, crypto đều là những project khó về mặt Back-End, nếu bạn không thể code BE thì có thể tham khảo các public API của các sàn giao dịch để làm nhé. Bạn sẽ học được rất nhiều thứ từ các chỉ số kinh tế, flow mua bán, ...
Vì là một chủ đề khó nhưng nếu làm được bạn sẽ gây ấn tượng cực mạnh đến nhà tuyển dụng đấy.
💡 Mẹo:
Tham khảo: binance, huobi,...
🥇4. Movie - Đặt vé xem phim
Chủ đề khá hot vài nằm gần đây và được nhiều bạn làm. Project dạng này không quá khó.
UI Website sẽ bị ảnh hưởng khá nhiều bởi hình ảnh, banner, video phim. Nhưng vấn đề này bạn không cần lo lắng, vì banner phim nào cũng đẹp và hoành tráng cả nên bạn chỉ cần code 1 xíu CSS nữa là website bạn sẽ lung linh và rất dễ gây ấn tượng với người xem (có thể từ website hoặc cũng có thể từ banner phim :v)
💡 Mẹo:
Tham khảo: tix, cgv, galaxycine, lottecinemavn
🥇5. Chat
Tại sao không nhỉ, kết hợp socket.io hoặc một số bên thứ ba bạn có thể làm được một trang web app để chat xịn sò. Ưu điểm của chủ đề này là UI sẽ ít hơn các chủ đề khác.
Nếu bạn thấy chưa đủ, có thể nghiên cứu thêm WebRTC hay tích hợp video-call vào website của bạn.
💡 Mẹo:
Tham khảo: Telegram, messenger, Zalo,...
🥇6. Management system - Website quản lý
Các dạng quản lý như quản lý nhà hàng, quản lý nhân sự đều là những chủ đề khá cũ nhưng lại cực kỳ phổ biến. Làm gì thì làm đều phải có trang quản trị, vì thế nếu bạn làm những project kiểu này thì không lo lỗi thời nhé.
💡 Mẹo:
Tham khảo: Cái này bạn có thể tham khảo các UI trên dribble hoặc trang quản trị wordpress chẳng hạn
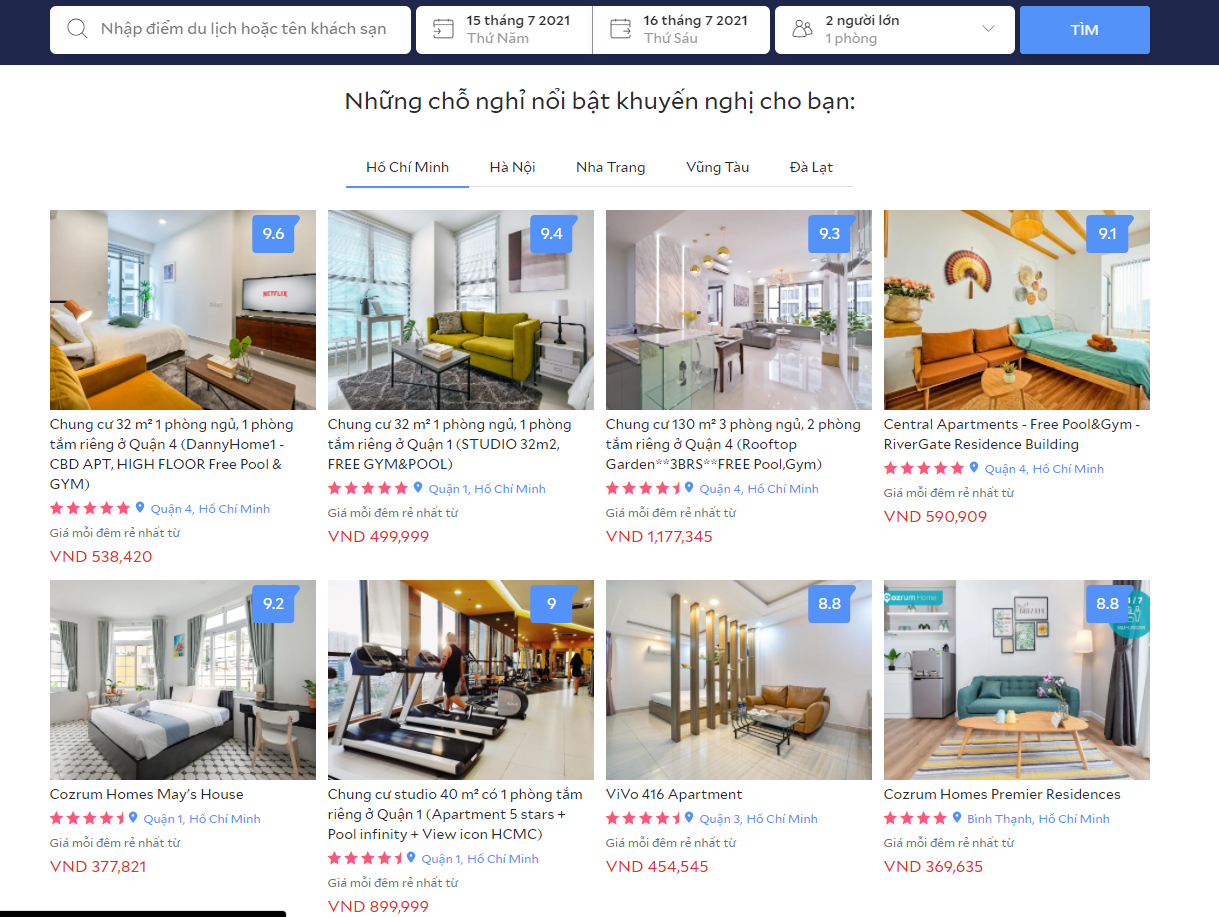
🥇7. Booking - Đặt phòng khách sạn, máy bay
Chủ đề này khá tương tự với đặt vé xem phim.

💡 Mẹo:
Một số trang web bạn có thể tham khảo: luxstay, agoda, booking
🥇8. Portfolio - Website cá nhân của bạn
Cái này bạn có thể tùy biến tự do sáng tạo theo sở thích cá nhân. Đây vừa là nơi giới thiệu bản thân đóng vai trò như một CV, vừa là nơi show ra những sản phẩm mà bạn đã thực hiện một cách trực quan cho nhà tuyển dụng.
💡 Mẹo:
Bạn có thể tham khảo website của mình: https://duthanhduoc.com/
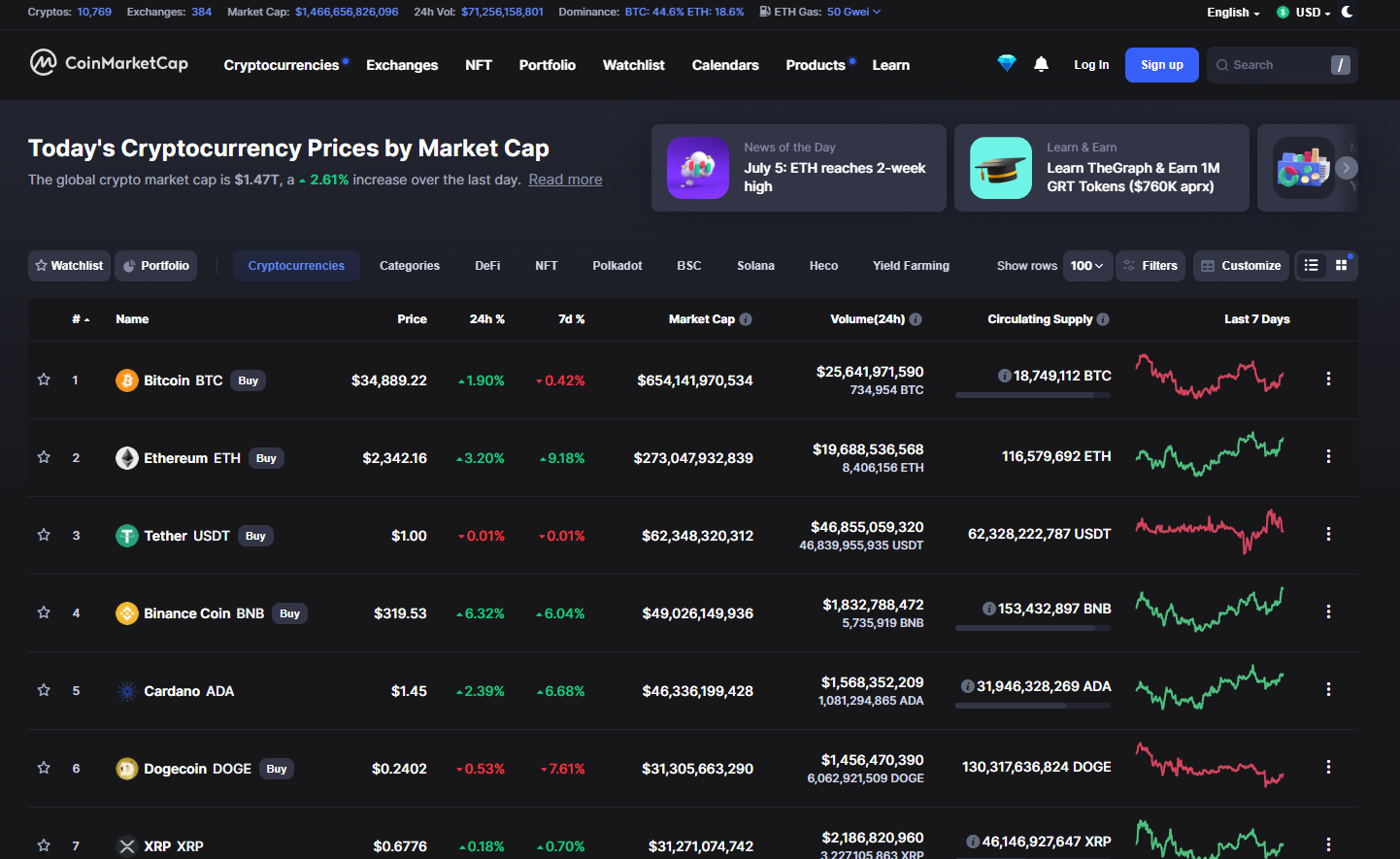
🥇9. Các website dạng thống kê
Thống kê các tướng hot nhất LOL tuần vừa rồi, thống kê món đồ nào được chơi nhiều nhất...
Thống kê xổ số để đưa ra phân tích, dự đoán
Thống kê các chỉ số ca nhiễm Covid
Chủ đề này thì rất nhiều thứ để làm và bạn có thể tự do sáng tạo. Coinmarketcap - 1 trang web thống kê tiền điện tử đã bán lại cho Binance với giá 400tr$.

🥇10. Website đọc truyện tranh, website tin tức
Các website dạng này không khó để làm nên mình nghĩ bạn có thể thử sức ngay. Nếu làm tốt, website đạt thứ hạng google tốt thì bạn có thể kiếm tiền từ chính sản phẩm của mình nữa.
💡 Mẹo:
Tham khảo: nettruyen, zingnews,...
Trên đây là những gợi ý của mình về các chủ đề project để rèn kỹ năng code cũng như hỗ trợ cho xin việc.
Nếu các bạn thấy hay đừng ngại cho mình 1 like hoặc share nhé😘
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








