Cách mình setup VS Code | Extensions, Themes, Setting, Tips và Tricks
Châm ngôn của mình là học để kiếm tiền.
Vì thế mình build các khóa học của mình để giúp anh em tiến bộ nhanh hơn x10 lần , để kiếm được nhiều tiền hơn
- 🏆 React.js Super: Trở thành React.js Developer trong 7 ngày với mức thu nhập 20 triệu/tháng
- 🏆 Node.js Super: Giúp bạn học cách phân tích, thiết kế, deploy 1 API Backend bằng Node.js
- 🏆 Next.js Super: Mình sẽ chia sẻ từ A-Z kiến thức về Next.js, thứ giúp mình kiếm hơn 1 tỉ/năm
- 🏆 Deploy Super: CI/CD Deploy tự động React, Node, Next lên VPS qua Github Actions kết hợp Telegram Bot
Trong bài viết này mình sẽ chia sẻ cách setup VS Code của mình. Nó sẽ bao gồm theme, icon, font chữ cũng như là các extension mà mình dùng
🥇Theme
Mình sử dụng Dracula Official làm theme chính cho VS Code

Thi thoảng đổi sang Palenight Theme cho đỡ căng mắt, vì Dracula Official có độ tương phản khá cao

🥇Icon
Với icon, mình dùng Material Icon Theme

🥇Font lập trình
Mình dùng font Cascadia Code, đây là font free của Microsoft, hỗ trợ tiếng Việt, coding ligature, stylistic. Nói chung là quá ngon cho con hàng Free này.

Mọi người cứ lên Github chính của Cascadia Code rồi tải bản release mới nhất về là được.
Cách cài đặt cũng đơn giản thôi, mọi người giải nén ra. Vào folder ttf tìm cho mình 2 file là CascadiaCode.ttf và CascadiaCodeItalic.ttf, chỉ cần cài 2 file này là được. Đây là font dạng ttf variable, có thể set font weight bất kỳ giá trị nào từ 200-700
🥇Extension
Ngoài cái extension Dracular Official cho theme và Material Icon Theme cho icon thì mình còn dùng các extension dưới đây
🥈Auto Rename Tag
Một thẻ HTML hay trong jsx thì thường có thẻ mở và thẻ đóng, khi chúng ta sửa tên thẻ mở thẻ thì đóng nó cũng sửa tên theo

🥈Editorconfig for VS Code
Mục đích của cái này là giúp cho VS Code đọc và kích hoạt được các setting trong file .editorconfig

🥈ES7+ React/Redux/React-Native snippets
Bộ snippet cho anh em code React, code Vue hay Angular thì cài mấy cái khác nhé

🥈ESLint
Extension này giúp VS Code hiểu và kích hoạt được tính năng check lỗi trên editor khi source code của bạn có file config eslint

🥈Excel Viewer
Đọc file .csv trực tiếp trên VS Code

🥈file-tree-generator
Generate cấu trúc thư mục trong một dự án, ví dụ như thế này
📦rss
┣ 📜atom.xml
┣ 📜feed.json
┗ 📜feed.xml
🥈filesize
Chỉ đơn giản là xem kích thước 1 file thôi, nó khá hữu dụng khi mình xem nhanh kích thước file bundle khi build ra chẳng hạn

🥈GitLens — Git supercharged
Giúp hiển thị lịch sử file trong quá khứ, thông tin người commit, rebase bằng UI trực quan,... Nói chung là nhiều lắm, nên cài khi làm việc với Git nhé mọi người.

🥈Git Graph
Hiển thị sơ đồ các nhánh khi làm việc với Git, cái tính năng Git Graph này nó có ở GitLens — Git supercharged phiên bản trả phí.
Việc gì chúng ta phải trả phí khi mà có một extension Git Graph free mà ngon không kém, đúng không!
"Đúng nhận, sai cãi 🤣"

🥈html to JSX
Đúng như cái tên của nó, giúp convert nhanh code html sang jsx, rất hữu ích khi làm việc với ReactJs

🥈Live Server
Cái này là huyền thoại rồi, giúp chúng ta thay đổi code html, css, js thì trình duyệt sẽ tự động refresh lại, đỡ tốn thời gian rất nhiều.

🥈Markdown Preview Enhanced
Mình thường xuyên làm việc với file markdown, extension này giúp mình xem file markdown một cách trực quan như xem pdf vậy. Nó còn hỗ trợ xuất file markdown sang pdf nữa.

💡 Mẹo:
Mình viết CV bằng file markdown và xuất pdf bằng extension này đây 💓
🥈markdownlint
Giúp chúng ta kiểm tra các lỗi khi viết markdown

🥈MDX
Hỗ trợ VS Code đọc được file .mdx, blog này của mình được viết bằng file .mdx kết hợp với NextJs đó.

🥈open in browser
Chỉ đơn giản là click chuột phải vào file html và mở bằng trình duyệt. Nhưng nó rất hữu ích trong VS Code, mình cũng không hiểu sao VS không implement luôn cái này vào luôn cho khỏe, đỡ phải cài extension

🥈Prettier - Code formatter
Format code cho VS Code. Hỗ trợ đọc, hiểu và áp dụng file config prettier cho editor.

🥈Tailwind CSS IntelliSense
Gợi ý class cho những ai dùng Tailwindcss

🥈vscode-pdf
Xem file pdf trên VS Code

🥈vscode-styled-components
Highlight thuộc tính khi viết styled components

🥈YAML
Giúp VS Code đọc các file yaml

🥇Setting cho VS Code
Các bạn có thể chèn đoạn json này vào file settings.json của VS Code để tiết kiệm thời gian
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Palenight Operator",
"editor.fontFamily": "Cascadia Code, monospace",
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'",
"editor.fontSize": 18,
"editor.fontWeight": "370",
"editor.lineHeight": 1.75,
"editor.linkedEditing": true,
"terminal.integrated.fontWeight": "370",
"terminal.integrated.lineHeight": 1.1,
"terminal.integrated.letterSpacing": 1,
"terminal.integrated.fontWeightBold": "600"Hoặc làm từng bước như dưới đây
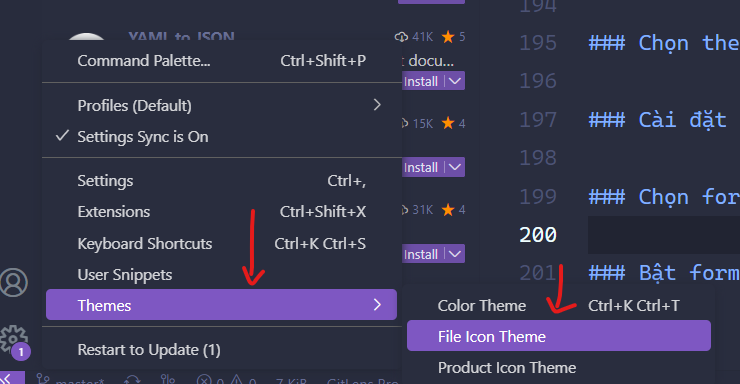
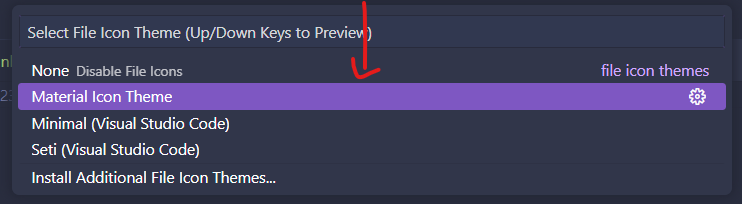
🥈Chọn file icon theme mặc định
Các bạn làm theo như hình là được nhé


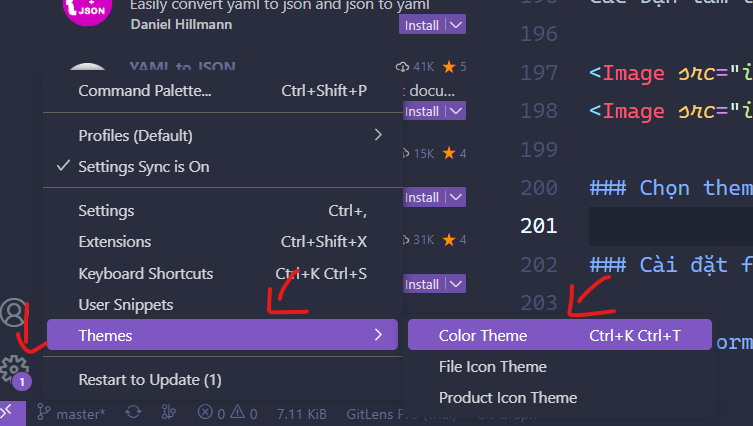
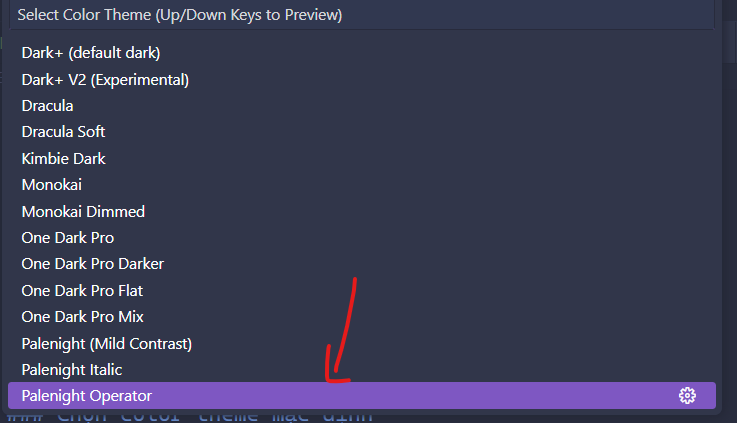
🥈Chọn color theme mặc định
Chọn color theme cũng tương tự với file icon theme


🥈Cài đặt font chữ
Mở settings.json trong VS Code lên và thêm những đoạn cấu hình dưới vào cho nhanh nha, đỡ phải mò mò trong setting UI làm gì cho lâu.
Cái "editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'" nó sẽ giúp kích hoạt bộ stylistic của font CascadiaCode
"editor.fontFamily": "Cascadia Code, monospace",
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'",
"editor.fontSize": 18,
"editor.fontWeight": "370",
"editor.lineHeight": 1.75,
"editor.linkedEditing": true,
"terminal.integrated.fontWeight": "370",
"terminal.integrated.lineHeight": 1.1,
"terminal.integrated.letterSpacing": 1,
"terminal.integrated.fontWeightBold": "600"
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
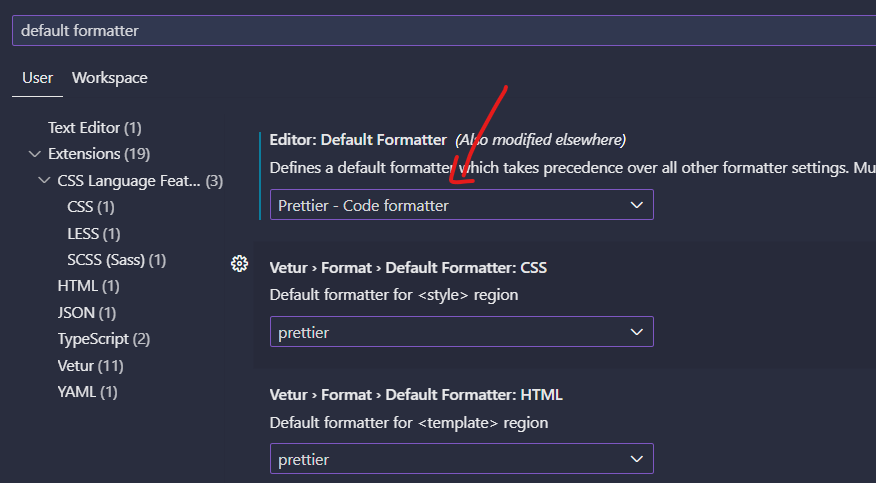
"tailwindCSS.experimental.classRegex": ["[a-zA-Z]*class[a-zA-Z]*='([^']+)'"]🥈Chọn Prettier làm formatter mặc định
Mở setting lên và chọn như hình dưới là được

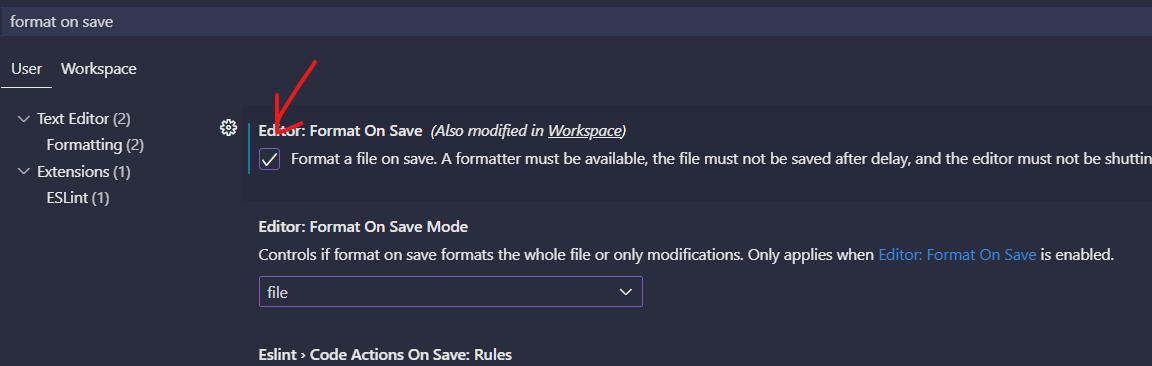
🥈Bật format on save
Khi lưu file thì tự động format lại, rất nhanh và tiện lợi

🥈Bonus một số setting
🥉Giúp tailwindcss gợi ý class ở những prop không có tên là class
Thêm đoạn này vào settings.json là được: "tailwindCSS.experimental.classRegex": ["[a-zA-Z]*class[a-zA-Z]*='([^']+)'"].
Từ giờ, những thuộc tính (prop) có tên bắt đầu bằng class thì tailwindcss sẽ tự động gợi ý class
Nào có gì hay thì mình sẽ update thêm tại bài viết này nhé 😉, còn bây giờ thì hết rồi...
👉 Kiến thức trong khóa học Next.js này đã giúp mình kiếm hơn 1 tỉ đồng/năm
Phew! Cuối cùng bạn cũng đã đọc xong. Bài viết này có hơi dài một tí vì mình muốn nó đầy đủ nhất có thể 😅
Website bạn đang đọc được viết bằng Next.js TypeScript và tối ưu từng chi tiết nhỏ như SEO, hiệu suất, nội dung để đảm bảo bạn có trải nghiệm tốt nhất.
Với lượt view trung bình là 30k/tháng (dù website rất ít bài viết). Website này đem lại doanh thu 1 năm vừa qua là hơn 1 tỉ đồng
Đó chính là sức mạnh của SEO, sức mạnh của Next.js.
Mình luôn tin rằng kiến thức là chìa khóa giúp chúng ta đi nhanh nhất.
Mình đã dành hơn 6 tháng để phát triển khóa học Next.js Super | Dự án quản lý quán ăn & gọi món bằng QR Code. Trong khóa này các bạn sẽ được học mọi thứ về framework Next.js, các kiến thức từ cơ bản cho đến nâng cao nhất, mục đích của mình là giúp bạn chinh phục mức lương 25 - 30 triêu/tháng
Nếu bạn cảm thấy bài viết này của mình hữu ích, mình nghĩ bạn sẽ thích hợp với phong cách dạy của mình. Không như bài viết này, khóa học là sự kết hợp giữa các bài viết, video, bài tập nhỏ và dự án lớn có thể xin việc được ngay. Học xong mình đảm bảo bạn sẽ lên tay ngay. 💪🏻








